文本控件¶

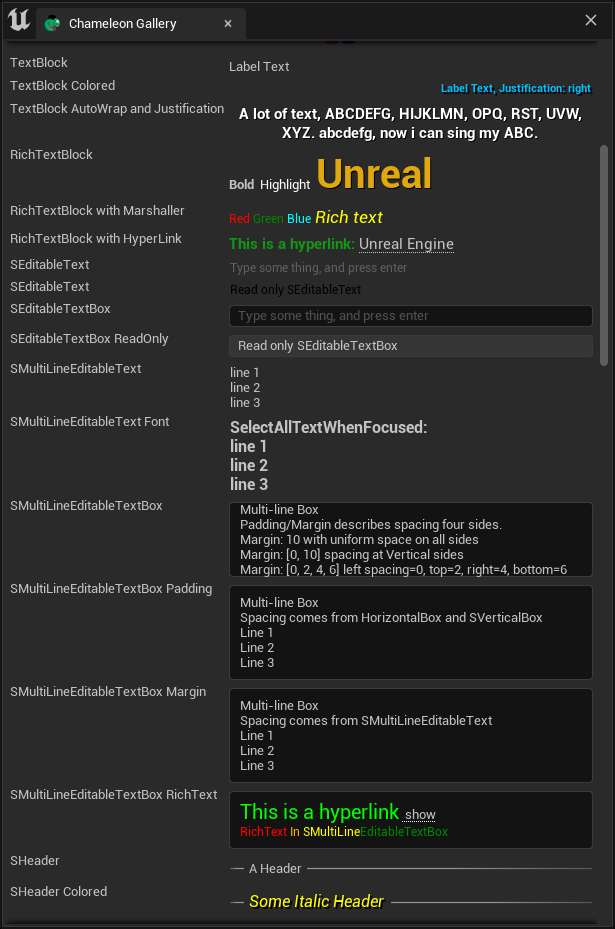
- STextBlock
- SEditableText
- SEditableTextBox
- SMultiLineEditableText
- SMultiLineEditableTextBox
- SRichTextBlock
其他:
- SHeader
SHeader 通常有也是用于显示文本只用, 它其实是左右两侧各有一个横线的组合控件. 文字实际来自于其中的"STextBlock", 如果我们将下面例子中的"STextBlock"替换为"SImage"就可以显示图片.甚至放入更复杂的布局控件等
"SHeader":
{
"Content":
{
"STextBlock": { "Text": "A Header", "Justification": "Center"}
}
}
区别¶
- "STextBlock" 只用于显示文本,用户不可修改其中内若
- "SEditableText" 外观与 "STextBlock" 类似. 但用户可修改其中内容
- "SMultiLineEditableText" 支持用户用空格换行, 是"SEditableText"的"可换行"版本
- "SEditableTextBox" 和 "SMultiLineEditableTextBox" 分别是 "SEditableText" 和 "SMultiLineEditableText" 带有边框的版本
对比表格¶
| Slate | Editable | Frame Box | Multi-Line | Rich Text | Padding | Margin | ColorAndOpacity | |
|---|---|---|---|---|---|---|---|---|
| STextBlock | No | No | No | No | Yes | Yes | ||
| SEditableText | Yes | No | No | No | No | Yes | ||
| SEditableTextBox | Yes | Yes | No | Yes | No | Yes | --> : SBorder | |
| SMultiLineEditableText | Yes | No | Yes | No | Yes | N | ||
| SMultiLineEditableTextBox | Yes | Yes | Yes | Yes | yes | Yes | Yes | -- > : SBorder |
| SRichTextBlock | No | No | No | Yes | No | Yes | N |
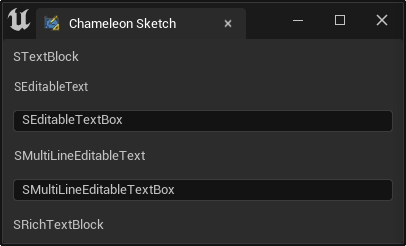
"SVerticalBox":
{
"Slots": [
{
"AutoHeight": true,
"Padding": 8,
"STextBlock": {
"Text": "STextBlock"
}
},
{
"AutoHeight": true,
"Padding": 8,
"SEditableText":
{
"Text": "SEditableText"
}
},
{
"AutoHeight": true,
"Padding": 8,
"SEditableTextBox":
{
"Text": "SEditableTextBox"
}
},
{
"AutoHeight": true,
"Padding": 8,
"SMultiLineEditableText":
{
"Text": "SMultiLineEditableText"
}
},
{
"AutoHeight": true,
"Padding": 8,
"SMultiLineEditableTextBox":
{
"Text": "SMultiLineEditableTextBox"
}
},
{
"AutoHeight": true,
"Padding": 8,
"SRichTextBlock":
{
"Text": "SRichTextBlock"
}
}
]
}

注意¶
- 所有文本控件都可以通过"\n"进行换行, 例如
"line 1\nline2"
颜色¶
Slate文本控件中的颜色设置有多种方法,比较混乱。
| Slate | bCompoundWidget | ColorAndOpacity | ForegroundColor | BackgroundColor |
|---|---|---|---|---|
| STextBlock | N | Yes | N | N |
| SEditableText | N | Yes | N | N |
| SEditableTextBox | Yes | Yes | Yes | Yes |
| SMultiLineEditableText | N | N | N | N |
| SMultiLineEditableTextBox | Yes | Yes | Yes | Yes |
| SRichTextBlock | N | N | N | N |
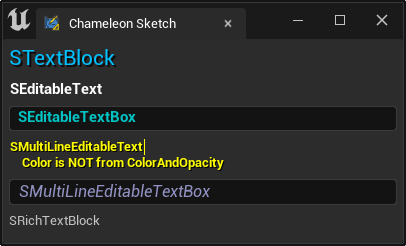
ColorAndOpacity¶
控件上的"ColorAndOpacity"可以整体控制控件的颜色,因此也可以来设置文字的颜色。
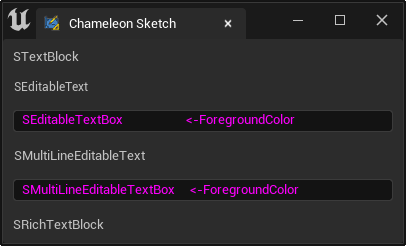
"SEditableTextBox":
{
"ForegroundColor": [1, 0, 1, 1],
"Text": "SEditableTextBox <-ForegroundColor"
}

!!! 注意
- "ColorAndOpacity" 不仅会影响前景色,也会影响背景的背景色,比如文字被选中的时的
- 对于自身没有"ColorAndOpacity",上层控件的 "ColorAndOpacity" 也可以用来影响文本
"SVerticalBox":
{
"Slots": [
{
"AutoHeight": true,
"Padding": 4,
"STextBlock":
{
"Text": "STextBlock",
"ColorAndOpacity": [0, 0.5, 1, 1],
"Font": {
"Style": "FEditorStyle",
"StyleName": "FontAwesome.16"
},
"ShadowOffset": [2, 2],
"ShadowColorAndOpacity": [0, 0, 0, 0.75]
}
},
{
"AutoHeight": true,
"Padding": 4,
"SEditableText":
{
"ColorAndOpacity": [1, 1, 1, 1],
"Font": {
"Style": "FCoreStyle",
"StyleName": "DefaultFont.Bold.11"
},
"HintText": "Readonly Text Can't Be Edit.",
"Text": "SEditableText"
}
},
{
"AutoHeight": true,
"Padding": 4,
"SEditableTextBox":
{
"ColorAndOpacity": [0, 1, 1, 1],
"Font": {
"Style": "FCoreStyle",
"StyleName": "DefaultFont.Bold.11"
},
"Text": "SEditableTextBox"
}
},
{
"AutoHeight": true,
"Padding": 4,
"SMultiLineEditableText":
{
"Text": "SMultiLineEditableText\n\tColor is NOT from ColorAndOpacity",
"TextStyle": {"Style": "FEditorStyle", "StyleName": "AnimViewport.WarningText"}
}
},
{
"AutoHeight": true,
"Padding": 4,
"SMultiLineEditableTextBox":
{
"Text": "SMultiLineEditableTextBox",
"ColorAndOpacity": [0.5, 0.5, 1, 1],
"Font": {
"Style": "FCoreStyle",
"StyleName": "DefaultFont.Italic.12"
}
}
},
{
"AutoHeight": true,
"Padding": 4,
"SRichTextBlock":
{
"Text": "SRichTextBlock"
}
}
]
}
ForegroundColor¶
SEditableTextBox,SMultiLineEditableTextBox 这两个用输入框的文本控件,可以通过"F
实际上,所有的CompoundWidget 都有"ForegroundColor"属性

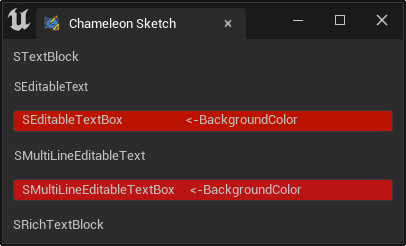
BackgroundColor¶
同样 SEditableTextBox,SMultiLineEditableTextBox 也有"BackgroundColor"属性,可以
"SEditableTextBox":
{
"BackgroundColor": [100, 0, 0, 1],
"Text": "SEditableTextBox <-BackgroundColor"
}

!!! 注意
- 上面代码中的颜色值是
[100, 0, 0, 1], 是一个超过远超过红色[1, 0, 0, 1]的红色 - UE5的采用暗色模式,控件的背景色接近黑色,所有用数值超过1的颜色值与其相乘,得到接
- 如果不想用
[100, 0, 0, 1]这样Hacky的方式来修改颜色,也可以通过使用Style,修改背然后再用"BackgroundColor"控制

Styles¶
文本控件中,一个有3种不同的Style:
- 控制控件字体的"Font":
FontStyle - 控制控件文本样式的:"TextStyle":
FTextBlockStyle - 控制控件整体样式的:"Style":
FEditableTextStyle
文本
| Slate | bCompoundWidget | Font | TextStyle | Style |
|---|---|---|---|---|
| STextBlock | N | Yes | Yes | N |
| SEditableText | N | Yes | Yes | N |
| SEditableTextBox | Yes | Yes | Yes | Yes |
| SMultiLineEditableText | N | Yes | Yes | N |
| SMultiLineEditableTextBox | Yes | Yes | Yes | Yes |
| SRichTextBlock | N | N | Yes | N |
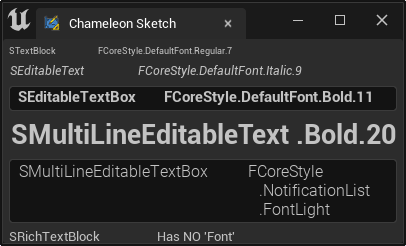
Font¶
就如上面例子中出现过的,我们可以通过"Font"指定文本中的字体.
"Font": {
"Style": "FCoreStyle",
"StyleName": "DefaultFont.Bold.11"
}

其中"SRichTextBlock"控件是没有"Font"属性的,它的字体可以直接在富文本的内容中指定.ch_text]({filename}./006_slate_07_rich_text.md)
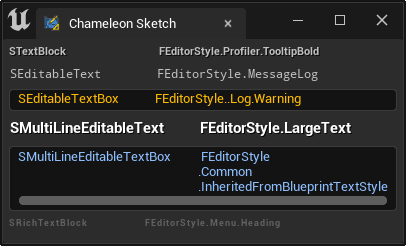
TextStyle¶
"TextStyle"是"Font"的超集. 它不仅控制文本的字体,同时也控制文本的颜色
"STextBlock": {
"Text": "STextBlock",
"TextStyle": {
"Style": "FEditorStyle",
"StyleName": "Profiler.TooltipBold"
}
}

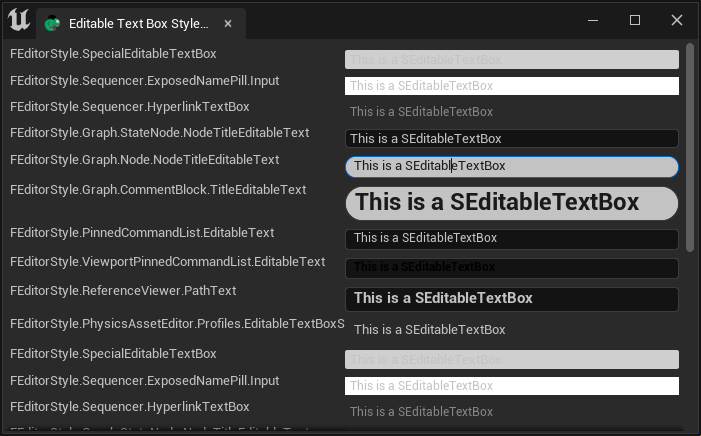
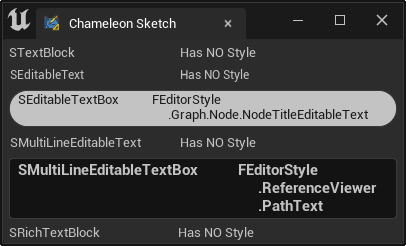
Style¶
"SEditableTextBox" 和 "SMultiLineEditableTextBox" 有"Style"属性,它不仅控制文本
"SEditableTextBox":
{
"Text": "SEditableTextBox",
"Style": {
"Style": "FEditorStyle",
"StyleName": "Graph.Node.NodeTitleEditableText"
}
}

RichText¶
如果需要在一个控件中使用多种颜色或者字体,可以使用RichText, RichText 可以提供更加方便和丰富的设置
- SMultiLineEditableText
- SMultiLineEditableTextBox
- SRichTextBlock
还有在本文中没有出现过的控件, 也支持富文本
- SListView SListView
小结¶
- "ColorAndOpacity", "ForegroundColor" 可以控制文本的颜色;各种预设好的Style可以
- 使用Font和 颜色来控制文本的样式比直接使用"TextStyle" 和"Style" 要来的直观
- 各种控件的Style可以在引擎的SlateEditorStyle.cpp StarshipStyle.cpp,CoreStyle.cpp preview中查看
| Slate | bCompoundWidget | ColorAndOpacity | ForegroundColor | Font | TextStyle | Style |
|---|---|---|---|---|---|---|
| STextBlock | N | Yes | N | Yes | Yes | N |
| SEditableText | N | Yes | N | Yes | Yes | N |
| SEditableTextBox | Yes | Yes | Yes | Yes | Yes | Yes |
| SMultiLineEditableText | N | N | N | Yes | Yes | N |
| SMultiLineEditableTextBox | Yes | Yes | Yes | Yes | Yes | Yes |
| SRichTextBlock | N | N | N | N | Yes | N |
| Previous | ||||||
| Next Topic | ||||||