Adding a menu item requires just two lines. More importantly, it takes effect in real-time without waiting for other commands.
Add Menu Items to Unreal Editor¶
In TAPython's Built-in resources, some common menu entries have already been added by default. For example:
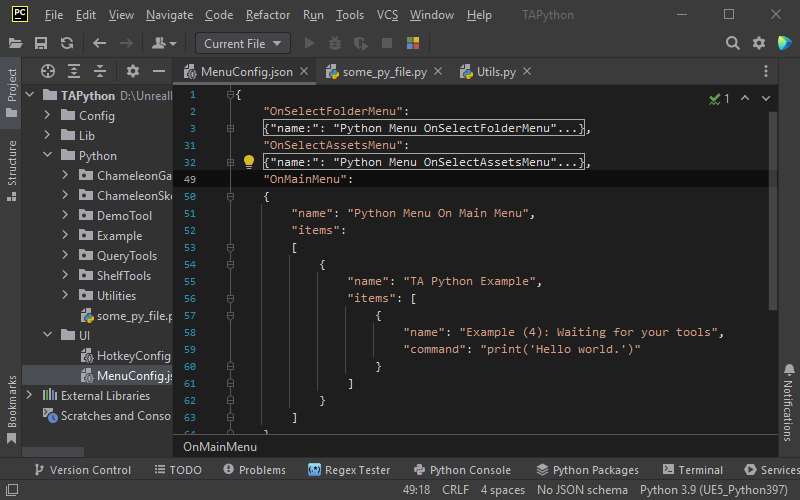
Open <Your_UE_Project>/TA/TAPython/Python/UI/MenuConfig.json,and you can see that the file already has some pre-set content. You can find the default file here:<Your_UE_Project>/Plugins/TAPython/Resources/DefaultPythonSource/TA/TAPython/UI/MenuConfig.json. (If you have already modified it, please back it up.)

In the MenuConfig.json file, find the "OnMainMenu" entry and change its content to
{
"OnMainMenu": {
"items": [
{
"name": "TAPython Example: Hello World",
"command": "print('Hello world.')"
}
]
}
}
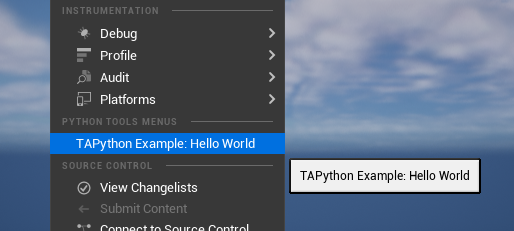
Save the file, go back to the UE editor, and under Main Menu - Tools, you will see the menu item we added. Click on it, and the Output Log will output "Hello World."

If you're not familiar with JSON file format, don't worry, it's straightforward. At this stage, we only need to know the following points:
- "{}" Braces enclose an object.
- ":" The colon separates key-value pairs.
- "[]" Square brackets enclose an array object, which can be of any type, including other objects.
Add Menu Items to Resource Context Menus¶
Similar to the demonstration above, we can replace the content in "OnMainMenu" with the following content:
{
"OnSelectFolderMenu": {
"items": [
{
"name": "Example: Hello World Again",
"command": "print('Hello World Again')"
},
{
"name": "A Submenu",
"items": [
{
"name": "Log Selected Folder's Name(s)",
"command": "print(unreal.PythonBPLib.get_selected_folder())"
},
{
"name": "A item n submenu.",
"command": "print('submenu clicked')"
}
]
}
]
}
}
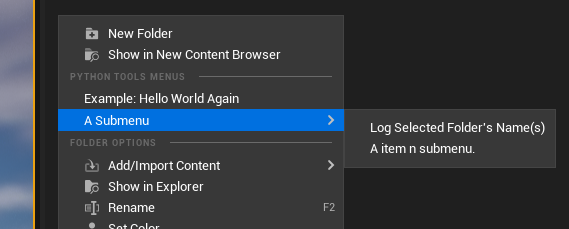
After selecting a folder in Content Browser, in the right-click context menu, we can see the menu and submenu items we added.

To add menu items to the context menu of selected assets, you can add the corresponding menu items in
"OnSelectAssetsMenu".
Other Locations¶
There are many other "locations" where you can add menu items, such as:
- Context menu for selected objects in the Outline window
- Context menu for object Components
- Main menu for various resource editors
- Context menu for skeleton/body layers in physics asset editor and more.
You can find the complete information inPredefined Menu Entries and Menu Tools Anchor
Summary¶
- Menu item configuration is in MenuConfig.json.
- Pre-defined menu entries such as "OnSelectFolderMenu" determine the menu item's position.
- Each menu item is listed in "items".
- The "name" field in the submenu contains the displayed menu item, and the "command" field contains the Python code to be executed.
- If a submenu item does not have a "command" field but has nested "items" field, it is a submenu item.