Context Menu for Chameleon Tools (UE5 only)¶
Global Context Menu¶
Now, we can add the global context menu of the Chameleon Tool by adding "OnTabContextMenu" in the MenuConfig.json.
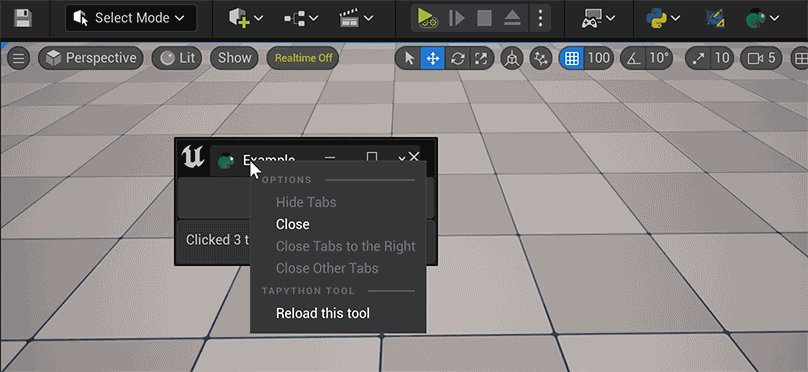
For example, the following example adds a menu item named "Reload This Tool" to all Chameleon Tools. The tool will re-launch when the user clicks the menu. If we use this method to reload the python module when we open the tool, we can quickly reload both the interface and python logic, which is very convenient when developing the tools.

MenuConfig.json:
"OnTabContextMenu":{
"name": "TA Python Tab",
"items": [
{
"name": "Reload This tool",
"command": "unreal.ChameleonData.request_close(%tool_path); unreal.ChameleonData.launch_chameleon_tool(%tool_path)"
}
]
}
Individual Context for each Chameleon Tool¶
Each Chameleon Tool can also add its own context menu. The way of adding menu is similar to the Global Context Menu: add the "OnTabContextMenu" subitem in the Json file of tool's json file, and add the menu content to it.
For example, add a custom context menu for MinimalExample
{
"TabLabel": "Example",
"InitTabSize": [200, 123],
"InitTabPosition": [180, 200],
"InitPyCmd": "import Example; chameleon_example = Example.MinimalExample.MinimalExample(%JsonPath)",
"Root":
{
...
},
"OnTabContextMenu":{
"items": [
{
"name": "Reset Click Count",
"command": "chameleon_example.reset_click_count()"
}
]
}
}
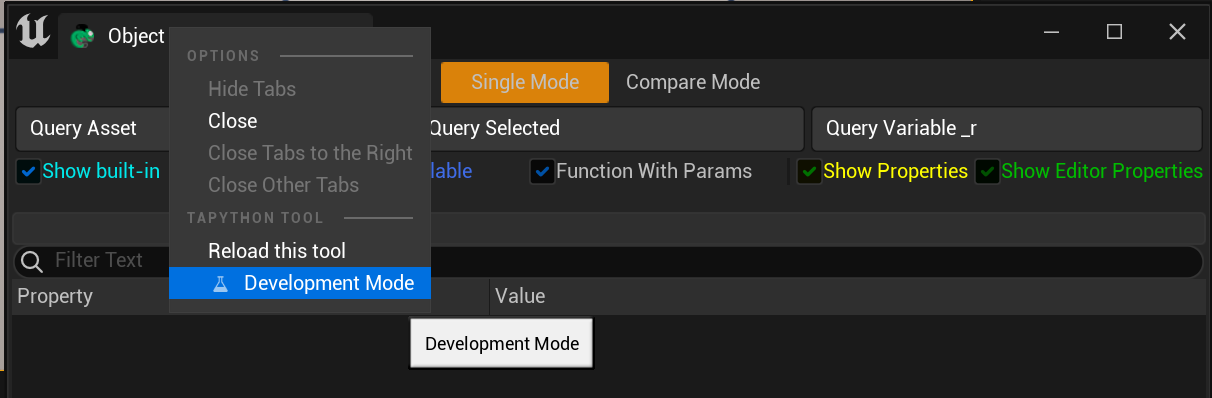
Or a menu item that switches the tool to "Development Mode" for your tool.

Tips:
- These new context menu only support UE5, now
- OnTabContextMenu also support sub menu items
"OnOutlineMenu": {
"name:": "Python Menu On OutlineMenu",
"items":
[
{
"name": "Print selected actors",
"command": "print(unreal.get_editor_subsystem(unreal.EditorActorSubsystem).get_selected_level_actors())"
}
]
},