Familiar Formulas, Universal Usage
In addition to adding menu items on the editor interface, some Slate components in the Chameleon Tools created by TAPython also support context menus, allowing users to operate on the currently selected Item through the context menu.
To add a context menu, simply add the "OnContextMenuOpening" field to the corresponding Slate widget. The content format in this field is consistent with the menu settings format, such as Pre-defined Menu Entry.
The following widgets support context menus:
Supported widgets¶
Supported widgets can be divided into the following three categories:
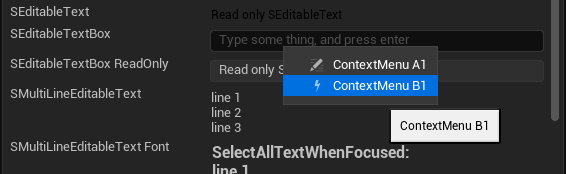
Text Input Widgets¶
- SEditableTextBox

"SEditableTextBox":
{
"Text": "",
"SelectAllTextWhenFocused": true,
"HintText": "Type some thing, and press enter",
"OnTextChanged": "print(%)",
"OnTextCommitted": "print('input text: {}'.format(%))",
"OnContextMenuOpening":
{
"items":
[
{
"name": "ContextMenu A1",
"Command": "print ('ContextMenu A')",
"icon": {
"style": "EditorStyle",
"name": "LevelEditor.Tabs.Details"
}
},
{
"name": "ContextMenu B1",
"Command": "print ('ContextMenu B')",
"icon": { "style": "ChameleonStyle", "name": "Flash"}
}
]
}
}
In the Command, you can trigger a function in the Python tool, and obtain or modify the current content in the widget through the "Aka" name.
The other types of text input widgets have similar settings and share similar inheritance relationships:
- SEditableText
- SEditableTextBox
- SMultiLineEditableText
- SMultiLineEditableTextBox
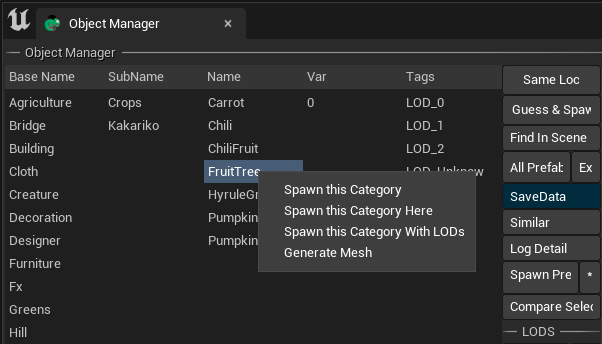
SListView¶
SListView's context menu is very practical. For example, in the Object Manager below, you can operate on the selected Item through the right-click menu.

"SListView":
{
"ItemHeight": 1,
"Aka": "SubNameList",
"ListItemsSource": [],
"SHeaderRow": {
"Columns":
[
{
"DefaultLabel": "SubName",
"FillWidth": 1
}
]
},
"OnContextMenuOpening": {
"items": [
{
"name": "Spawn this Category",
"Command": "chameleon_object_manager.SpawnCurrentSubCategoryPrefabs()"
},
{
"name": "Spawn this Category with LODs",
"Command": "chameleon_object_manager.SpawnCurrentSubCategoryPrefabs(bSpawnAtSelection=True, bSpawnAllLOD=True)"
},
{
"name": "Generate Mesh",
"Command": "chameleon_object_manager.generate_mesh_for_sub_categorys()"
}
]
},
"OnSelectionChanged": "chameleon_object_manager.ui_on_listview_SubNameList_selected_changed(%index)",
"OnMouseButtonDoubleClick": "chameleon_object_manager.ui_on_listview_SubNameList_double_click(%index)"
}
Like the text output box, we can use chameleon_data_instance.get_selected_item_in_view_list to get the currently selected Item and its status. For example, the self.data.get_selected_item_in_view_list in the code below will return all the Item entries in the entire SListView and their selection status.
def get_selected_item_in_view_list(self, ui_name):
items, isSelected = self.data.get_list_view_items(ui_name)
...
In addition to the get_selected_item_in_view_list method, we can also get user selection actions in "OnSelectionChanged" and "OnMouseButtonDoubleClick" and record the "current status" in Python code.
TIP
There is no %index variable placeholder in "OnContextMenuOpening". It can be understood as triggering an event, but which Item triggered it needs to be obtained in Python.
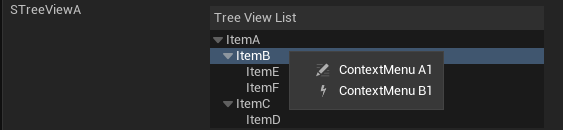
STreeView¶
STeeView has the same usage as SListView, but it is a tree-structured control. You can add a right-click menu to it in the same way.