This article introduces my method for setting up autocompletion for TAPython in PyCharm, which has the following advantages:
- Direct navigation to split Unreal stub files in PyCharm, providing faster speed.
- Intelligent prompting and completion for interface modification codes like
self.data.set_textin Chameleon Tools' Python code. - Intelligent prompting and completion for Slate properties when editing JSON files.
Autocompletion for python¶
-
In PyCharm, select the
<Your_UE_Project>/TA/TAPython/Pythondirectory, right-click, and set it as Sources Root. This will help code navigation and search completion in the /TAPython/Python directory. -
Check the Developer Mode for Python in the UE project's Project Settings and restart the editor. Developer Mode can be found in Editor Preferences > Plugins > Python, then restart the editor. This will generate the
<Your_UE_Project>\Intermediate\PythonStub\unreal.pyfile, which contains all of Unreal's Python APIs. -
In PyCharm, run DisUnrealStub.py, which can be found in DefaultPythonSource@github. This will split the unreal.py file from step 2 into multiple files based on class names and save them in the
<Your_UE_Project>\TA\TAPython\Python\unrealdirectory. We can then navigate and complete Unreal's APIs in PyCharm and quickly jump to the corresponding definition files. The split files are smaller, making navigation and browsing in the editor much faster than with a single unreal.py file.
Autocompletion for SlateUI¶
In PyCharm¶
In PyCharm, we can set live templates for TAPython's SlateUI. This makes it easier to complete and prompt when editing JSON interface files. For specific usage, please refer to:TAPython_pycharm_live-templates repo@github
- After Download the TAPython.xml, copy it to the pycharm's live-templates folder, in most cases, it will be here.
text
%APPDATA%\JetBrains\<product><version>\templates
For instance:
text
C:\Users\<UserName>\AppData\Roaming\JetBrains\PyCharmCE2022.1\templates
reference: Pycharm sharing-live-templates documentation
- Laungth pycharm, you can find the live-templates at the Setting window. Tweak them if you need.

TIP
The template with the word "Examples" usually contains most of the fields available for the current widget.
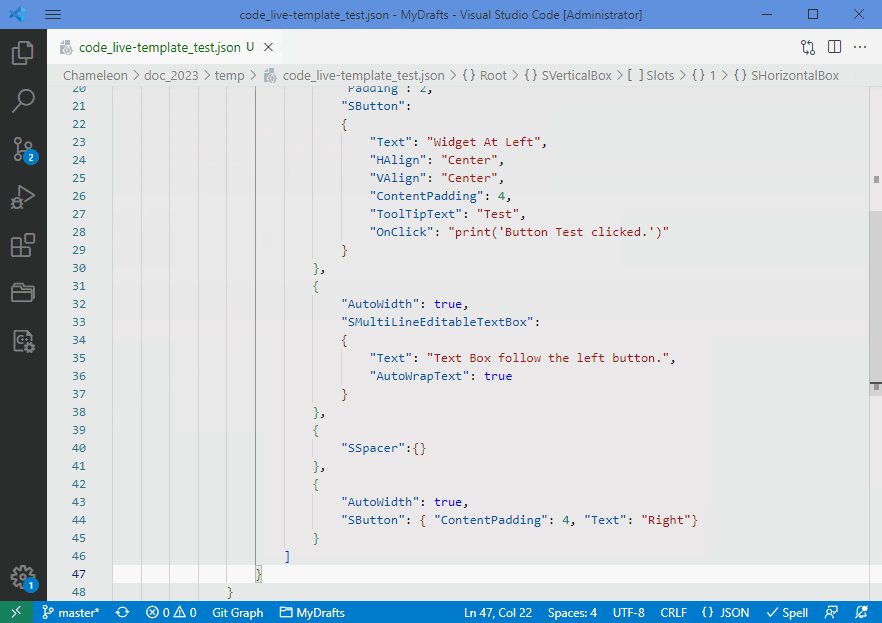
In VS code¶
-
After download the json.json, copy it to the vscode's user snippets folder, in most cases, it will be here:
%APPDATA%\Roaming\Code\User\snippets. For instance:C:\Users\<UserName>\AppData\Roaming\Code\User\snippets -
Or you can open the user snippets in vscode(select json.json), then copy our content and overwrite it.
-
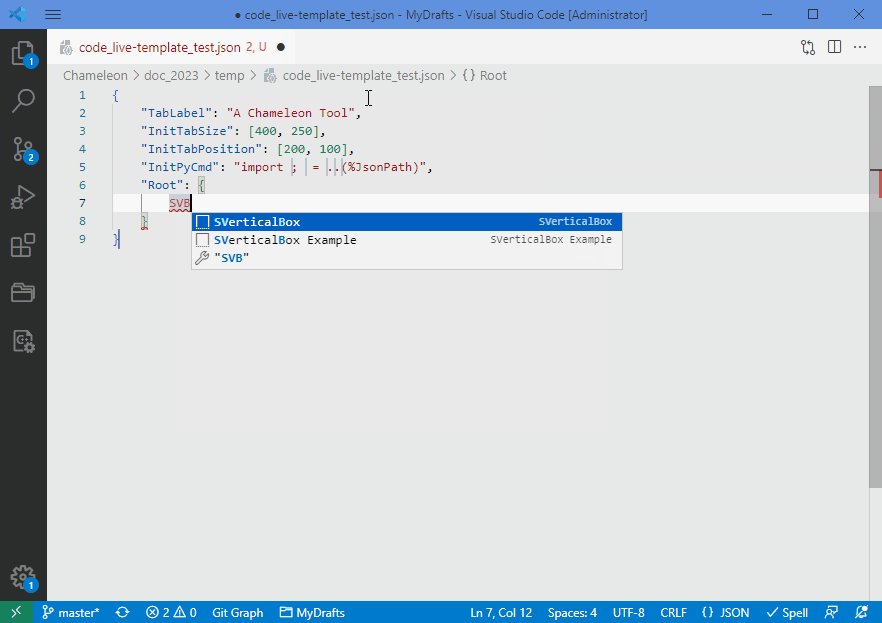
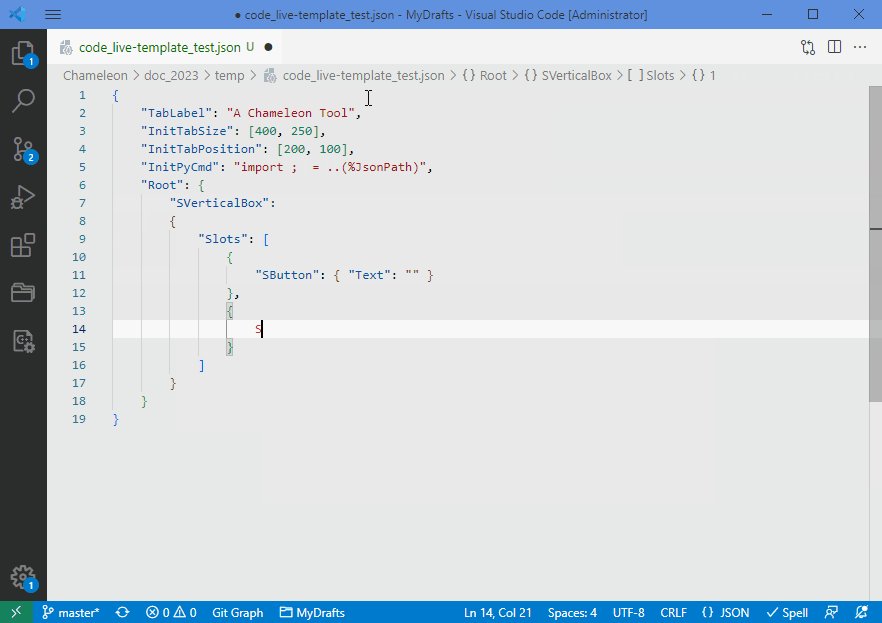
Type some keywords, press "Tab". Have fun.
reference: Snippets in Visual Studio Code
Special Thanks to Github user @Yimi81 for the contribution to the VS code live-template.

Autocompletion for ChameleonData¶
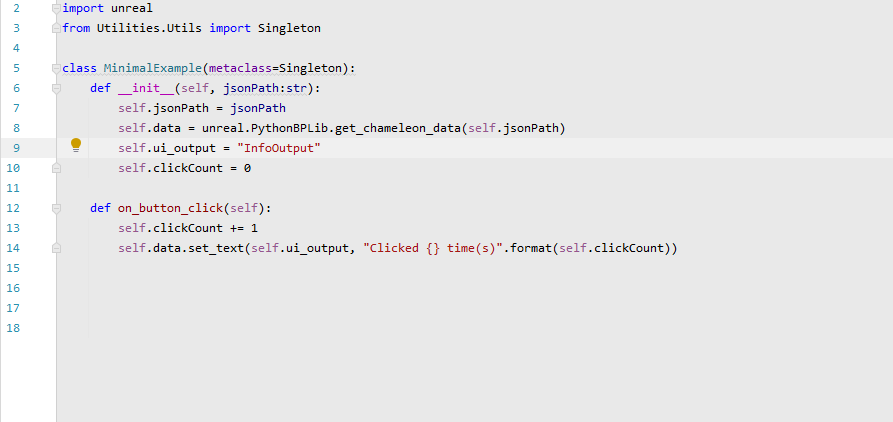
We specify that TAPython's UI modifications are done through the self.data in the ChameleonTool instance. This object is an instance of unreal.ChameleonData. After completing steps 1-3 above, we only need to use Type Hinting in the Chameleon Tool's constructor to specify the type of self.data as unreal.ChameleonData, and we can then complete and prompt the attributes and methods of self.data in the subsequent code.
class MinimalExample(metaclass=Singleton):
def __init__(self, jsonPath:str):
self.jsonPath = jsonPath
self.data:unreal.ChameleonData = unreal.PythonBPLib.get_chameleon_data(self.jsonPath)

Related links¶
UE Official: Setting up Autocomplete for Unreal Editor Python Scripting