SSplitter is used to create user-adjustable horizontal and vertical layouts, making our tools more user-friendly and flexible.
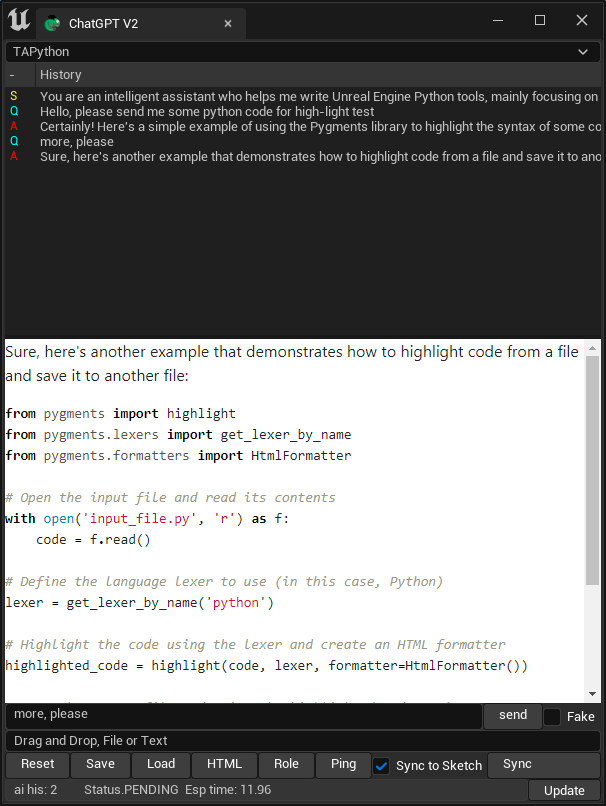
For example, in the case below, users can adjust the size of the two windows as needed.

The following example code is a snippet from an actual tool. In addition to SSplitter, it also uses SListView
JSON
"SSplitter": {
"Orientation": "Vertical",
"PhysicalSplitterHandleSize": 4,
"ResizeMode": "FixedPosition",
"Slots": [
{
"Value": 0.618,
"SListView<MultiColumn>": {
"ItemHeight": 6,
"Aka": "qa_list",
"EnableAnimatedScrolling": false,
"RichText": true,
"SHeaderRow": {
"Columns": [
{
"DefaultLabel": "-",
"FillWidth": 0.05
},
{
"DefaultLabel": "History",
"FillWidth": 0.95
}
]
},
"ListItemsSource": [
["<RichText.Yellow>S</>", "You are an intelligent assistant who helps me write Unreal Engine Python tools, mainly focusing on editor, Python, Slate, and JSON related content."]
],
"OnMouseButtonDoubleClick": "chameleon_chatGPT_v2.on_listview_double_click(%Index)",
"OnSelectionChanged": "chameleon_chatGPT_v2.on_listview_selected_changed(%Index)",
"OnContextMenuOpening": {
"items": [
{
"name": "Mark +++",
"Command": "chameleon_chatGPT_v2.mark_positive(1)"
},
{
"name": "Mark ---",
"Command": "chameleon_chatGPT_v2.mark_positive(-1)"
},
{
"name": "Delete",
"Command": "chameleon_chatGPT_v2.delete_selected()"
},
{
"name": "Copy",
"Command": "chameleon_chatGPT_v2.copy_to_clipboard()"
}
]
}
}
},
{
"Value": 1,
"SWebBrowser":
{
"URL": "",
"Aka": "browser",
"ShowControls": false,
"ShowAddressBar": false,
"ShowErrorMessage": true,
"SupportsThumbMouseButtonNavigation": true,
"ShowInitialThrobber": false,
"BackgroundColor" : [200, 200, 200, 255],
"BrowserFrameRate": 60
}
}
]
}
Parameter Explanation¶
SizeRule¶
- SizeToContent
The size in the slot automatically adapts to the internal widget size. Get the DesiredSize of the content. The size of this slot will no longer change with dragging.
- FractionOfParent
Use a fraction of the parent's size.
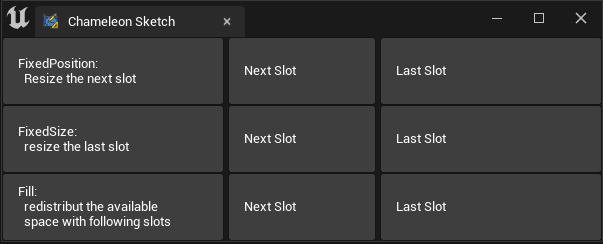
ResizeMode¶
ResizeMode determines the behavior when dragging with multiple child widgets.
ESplitterResizeMode

-
FixedPosition
Resize the selected slot. If space is needed, then resize the next resizable slot.
-
FixedSize
Resize the selected slot. If space is needed, then resize the last resizable slot.
-
Fill
Resize the selected slot by redistributing the available space with the following resizable slots.
"Root":{
"SVerticalBox":
{
"Slots": [
{
"AutoHeight": false,
"SHorizontalBox":
{
"Slots": [
{
"SSplitter": {
"Orientation": "Horizontal",
"PhysicalSplitterHandleSize": 4,
"ResizeMode": "FixedPosition", //FixedPosition/FixedSize/Fill
"Slots": [
{
"Value": 0.6,
"SButton": { "Text": "FixedPosition:\n Resize the next slot", "Valign":"Center" }
},
{
"Value": 0.4,
"SButton": { "Text": "Next Slot", "Valign":"Center" }
},
{
"Value": 0.6,
"SButton": { "Text": "Last Slot", "Valign":"Center" }
}
]
}
}
]
}
},
{
"AutoHeight": false,
"SHorizontalBox":
{
"Slots": [
{
"SSplitter": {
"Orientation": "Horizontal",
"PhysicalSplitterHandleSize": 4,
"ResizeMode": "FixedSize", //FixedPosition/FixedSize/Fill
"Slots": [
{
"Value": 0.6,
"SButton": { "Text": "FixedSize:\n resize the last slot", "Valign":"Center"}
},
{
"Value": 0.4,
"SButton": { "Text": "Next Slot", "Valign":"Center", "Valign":"Center" }
},
{
"Value": 0.6,
"SButton": { "Text": "Last Slot", "Valign":"Center", "Valign":"Center" }
}
]
}
}
]
}
},
{
"AutoHeight": false,
"SHorizontalBox":
{
"Slots": [
{
"SSplitter": {
"Orientation": "Horizontal",
"PhysicalSplitterHandleSize": 4,
"ResizeMode": "Fill", //FixedPosition/FixedSize/Fill
"Slots": [
{
"Value": 0.6,
"SButton": { "Text": "Fill:\n redistribute the available \n space with following slots", "Valign":"Center"}
},
{
"Value": 0.4,
"SButton": { "Text": "Next Slot", "Valign":"Center", "Valign":"Center" }
},
{
"Value": 0.6,
"SButton": { "Text": "Last Slot", "Valign":"Center", "Valign":"Center" }
}
]
}
}
]
}
}
]
}
}