A Modal Window is a pop-up window that prevents users from interacting with other parts of the program until the window is closed. Modal Windows are commonly used to display important information, warnings, or dialogues that require user input.
In TAPython v1.0.11, support for "Modal Window" was added.
IsModalWindow¶
"Modal Window" usually appears as a tool tip or an extended window in TAPython. It is defined using a separate JSON file. The setting rules are almost identical to those of Chameleon Tool. Simply add the "IsModalWindow" field in the JSON file and set it to true.
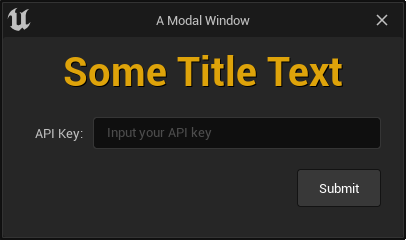
The following example defines a Modal Window:

example_modal_window.json
{
"TabLabel": "A Modal Window",
"InitTabSize": [400, 200],
"InitTabPosition": [50, 200],
"IsModalWindow": true,
"Root":
{
"SBorder": {
"BorderImage": {
"Style": "FEditorStyle",
"Brush": "ToolPanel.DarkGroupBorder"
},
"Content":{
"SVerticalBox":
{
"Slots": [
{
"VAlign": "Center",
"HAlign": "Center",
"AutoHeight": true,
"Padding": [0, 10],
"SRichTextBlock":
{
"Text": "<Credits.H2>Some Title Text</>"
}
},
{
"AutoHeight": true,
"Padding": [20, 10],
"SHorizontalBox":
{
"Slots": [
{
"AutoWidth": true,
"VAlign": "center",
"Padding": [10, 0],
"STextBlock":
{
"Text": "API Key:"
}
},
{
"SEditableTextBox":
{
"Padding": 5,
"Text": "",
"HintText": "Input your API key"
}
}
]
}
},
{
"HAlign": "Right",
"AutoHeight": true,
"Padding": [20, 10],
"SButton":
{
"Text": "Submit",
"HAlign": "Center",
"VAlign": "Center",
"ContentPadding": 10,
"ToolTipText": "Submit",
"OnClick": "print('Button Submit clicked.')"
}
}
]
}
}
}
}
}
Launch chameleon tool¶
Similar to unreal.ChameleonData.launch_chameleon_tool(tools_path), we use:
unreal.ChameleonData.model_window(tools_path)
to open the "Modal Window" at the specified path.
"SButton":
{
"Text": "Launch Modal Window",
"HAlign": "Center",
"VAlign": "Center",
"ContentPadding": 4,
"OnClick": "unreal.ChameleonData.modal_window('./ChameleonGallery/example_modal_window.json')"
}
Likewise, the method to close the "Modal Window" is as follows:
unreal.ChameleonData.request_close_modal_wind(tools_path)
Other Parameters¶
TabLabel¶
Similar to Chameleon Tool, it is used to set the title of the Modal Window.
InitTabSize¶
It is used to set the initial size of the Modal Window in the format [width, height]. Unlike Chameleon Tool, the position of the Modal Window is fixed and appears by default in the center of the window.
SizingRule¶
It is used to set the scaling rules for the Modal Window.
- "UserSized": User can resize the window.
- "FixedSize": Fixed size.
- "Autosized": Automatically adjusted size; the window size is determined by the content.
SupportsMinimize¶
Boolean value that sets whether the window supports minimization.
SupportsMaximize¶
Boolean value that sets whether the window supports maximization.
IsFloatingWindow¶
Sets whether the window is a "floating window". When set to true, the window will no longer block other windows, and users can switch between windows. It can be used as an auxiliary tool window for the current window.
TIP
A Modal Window that no longer blocks other windows is not a traditional "Modal Window" in the strict sense.