行是行,列是列
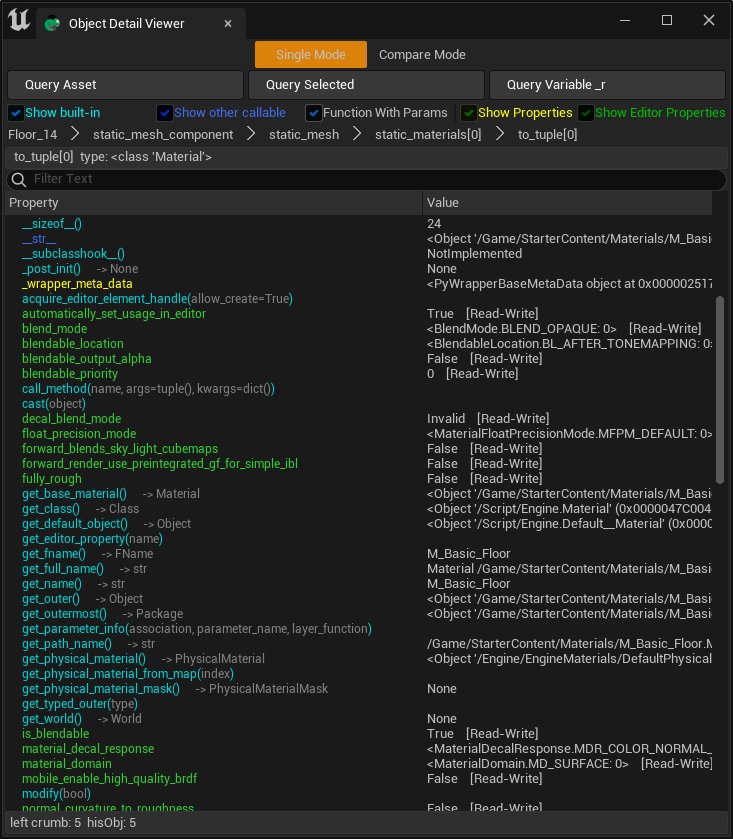
SListView 是用来显示列表和表格的控件。他能显示多列复杂内容,比如build-in中的ObjectDetailViewer中就使用了它。Object Detail Viewer

设置内容¶
SListView在TAPython中有两种:SListView 和 SListView"SListView<MultiColumn>"
Extra
将SListView人为得分为这两种是我在TAPython的设计中最为失败的地方。为了兼容早期的代码,无法使得SListView和SListView
ListItemsSource¶
在"ListItemsSource"中可以设置SListView中的初始内容。比如下面的代码中,我们设置了SListView的内容为["Item A", "Item B", "Item C"]。

"SListView": {
"Aka": "MaterialList",
"ListItemsSource": ["Item A", "Item B", "Item C"],
"SHeaderRow": {
"Columns": [
{
"DefaultLabel": "List Label",
"FillWidth": 1
}
]
}
}
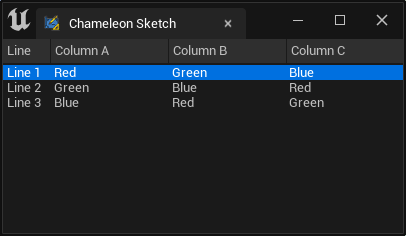
对于多列的SListView,组件名为"SListView<MultiColumn>"。例如下面的代码中,创建了一个3行4列的SListView。

"SListView<MultiColumn>": {
"SHeaderRow": {
"Columns":
[
{
"DefaultLabel": "Line",
"FillWidth": 0.1
},
{
"DefaultLabel": "Column A",
"FillWidth": 0.25
},
{
"DefaultLabel": "Column B",
"FillWidth": 0.25
},
{
"DefaultLabel": "Column C",
"FillWidth": 0.25
}
]
},
"ListItemsSource": [
["Line 1", "Red", "Green", "Blue"],
["Line 2", "Green", "Blue","Red"],
["Line 3", "Blue", "Red", "Green"]
],
"OnSelectionChanged": "print(%Index)",
"OnMouseButtonDoubleClick": "print('double click: {}'.format(%Index))"
}
SHeaderRow¶
"Columns"用于设置SListView的表头中各列的名称。"Columns"中的每一个元素对于SListView中的一列。的"DefaultLabel"是列的标题,"FillWidth"是列的宽度。"FillWidth"的值是相对值,具体占比等于其在所有"FillWidth"之和中的比例。
CAUTION
SListView控件中必须包含SHeaderRow控件,否则无法正常工作。
通过Python代码操作SListView¶
设置内容¶
为单列的SListView设置内容,可以使用"set_list_view_items"方法。
chameleon_data_instance.set_list_view_items(aka_name, ["Item A", "Item B", "Item C"])
为多列的SListView中的莫一列设置内容,可以使用"set_list_view_multi_column_items"方法。
chameleon_data_instance.set_list_view_multi_column_items(aka_name, ["Line A", "Line B", "Line C"], column_index)
设置选中状态¶
设置SListView中的某一行为选中状态,可以使用"set_list_view_selection"方法。
chameleon_data_instance.set_list_view_selections(aka_name, selection_index_list)
对于多列的SListView,可以使用"set_list_view_multi_column_selection"方法设置选中的行
chameleon_data_instance.set_list_view_multi_column_selections(aka_name, selection_index_list)
获取内容¶
获取SListView中的内容,可以使用"get_list_view_items"方法。该方法同时返回SListView中的内容和选中状态。
items, isSelected = chameleon_data_instance.get_list_view_items(aka_name)
获取多列的SListView中的内容,可以使用"get_list_view_multi_column_items"方法。该方法同时返回SListView中所有items和列的数量。
返回的items是一个一维数组,列优先,即先返回第一列的所有行,再返回第二列的所有行,以此类推。其中不包含header中的内容。
NOTE
c++端无法直接返回二维数组给python,因此我们可以更具返回的items和列的数量,自行将其转换为二维数组。
items_list, num_column = chameleon_data_instance.get_list_view_multi_column_items(aka_name)
获取SListView中的选中状态,可以使用"get_list_view_selection"方法。返回的是当前SListView中选中的行的索引数组。
selection_indexes = self.data.get_list_view_multi_column_selection(aka_name)
Event Callback¶
OnSelectionChanged¶
通过"OnSelectionChanged"可以设置SListView中选中行发生变化时的回调函数。通过变量占位符,"%Index"可以获取到选中行的索引。
"OnSelectionChanged": "print(%Index)",
"OnMouseButtonDoubleClick": "print('double click: {}'.format(%Index))"
变量占位符¶
-
"%Index"在点击或者双击事件触发时,"%Index"会被当前选中行的索引替代。 -
"%Item"
CAUTION"%Item"占位符只支持SListView,不支持SListView
OnMouseButtonDoubleClick¶
与"OnSelectionChanged"类似,通过"OnMouseButtonDoubleClick"可以设置SListView中双击某一行时的回调函数。通过变量占位符,"%Index"可以获取到选中行的索引。
OnContextMenuOpening¶
除了上面的两个事件回调,SListView还支持"OnContextMenuOpening"事件回调。该事件回调会在右键点击SListView时触发。用于打开一个自定义的右键菜单。
"OnContextMenuOpening": {
"items": [
{
"name": "Save to json",
"Command": "chp_objectManager.save_current_prefab_to_json()"
},
{
"name": "Load from json",
"Command": "chp_objectManager.set_current_prefab_from_json()"
},
{
"name": "Generate Mesh",
"Command": "chp_objectManager.generate_mesh_for_this_prefab()"
}
]
},
其他还有若干控件也支持"Context Menu", 关于"Context Menu"的具体细节可以参考这里:Context Menu for Slate
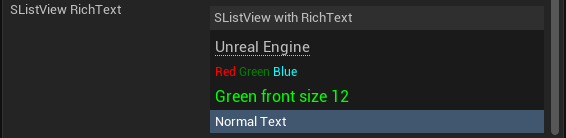
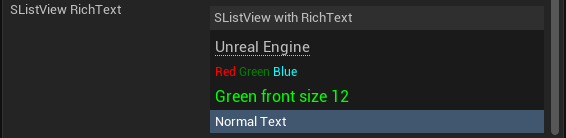
RichText¶
在SListView中,要启用富文本,我们需要在其中添加一个名为"RichText"的字段,并将其设置为true,例如:

具体关于SListView中的富文本的使用,可以参考这里:RichText