Modal Window是指一个弹出式窗口,它会阻止用户与程序的其他部分进行交互,直到用户关闭该窗口。Modal Window通常用于显示重要的信息、警告或需要用户输入的对话框。
在TAPython v1.0.11中,添加了对"Modal Window"的支持
IsModalWindow¶
"Modal Window" 通常作为工具的提示或者扩窗口出现,在TAPython中,我们用单独的JSON文件来定义它。设置的规则几乎和Chameleon Tool完全一样。只需在JSON文件中添加 "IsModalWindow"字段,并将其这只为true即可。
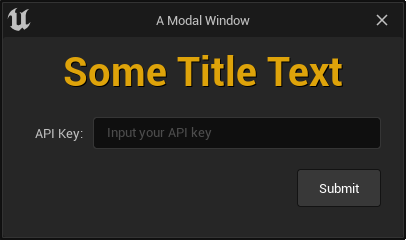
下面的例子将定义一个Modal Window:

example_modal_window.json
{
"TabLabel": "A Modal Window",
"InitTabSize": [400, 200],
"InitTabPosition": [50, 200],
"IsModalWindow": true,
"Root":
{
"SBorder": {
"BorderImage": {
"Style": "FEditorStyle",
"Brush": "ToolPanel.DarkGroupBorder"
},
"Content":{
"SVerticalBox":
{
"Slots": [
{
"VAlign": "Center",
"HAlign": "Center",
"AutoHeight": true,
"Padding": [0, 10],
"SRichTextBlock":
{
"Text": "<Credits.H2>Some Title Text</>"
}
},
{
"AutoHeight": true,
"Padding": [20, 10],
"SHorizontalBox":
{
"Slots": [
{
"AutoWidth": true,
"VAlign": "center",
"Padding": [10, 0],
"STextBlock":
{
"Text": "API Key:"
}
},
{
"SEditableTextBox":
{
"Padding": 5,
"Text": "",
"HintText": "Input your API key"
}
}
]
}
},
{
"HAlign": "Right",
"AutoHeight": true,
"Padding": [20, 10],
"SButton":
{
"Text": "Submit",
"HAlign": "Center",
"VAlign": "Center",
"ContentPadding": 10,
"ToolTipText": "Submit",
"OnClick": "print('Button Submit clicked.')"
}
}
]
}
}
}
}
}
打开方式¶
类似于unreal.ChameleonData.launch_chameleon_tool(tools_path),我们用:
unreal.ChameleonData.model_window(tools_path)
可以打开之路路径的"Modal Window"。
"SButton":
{
"Text": "Launch Modal Window",
"HAlign": "Center",
"VAlign": "Center",
"ContentPadding": 4,
"OnClick": "unreal.ChameleonData.modal_window('./ChameleonGallery/example_modal_window.json')"
}
同样, 关闭"Modal Window"的方式如下:
unreal.ChameleonData.request_close_modal_wind(tools_path)
其他参数¶
TabLabel¶
和Chameleon Tool一样,用于设置Modal的标题
InitTabSize¶
用于设置Modal的初始大小,格式为[width, height]。和Chameleon Tool不同的是,Modal Window的位置是固定的,默认出现在窗口的中心位置。
SizingRule¶
用于设置Modal Window的缩放规则。
- "UserSized":用户可调整大小
- "FixedSize":固定大小
- "Autosized":自动调整大小,窗口大小由内容决定
SupportsMinimize¶
布尔值,设置是否支持最小化
SupportsMaximize¶
布尔值,设置是否支持最大化
IsFloatingWindow¶
设置窗口是否是"浮动窗口"。当设置为true时,窗口将不再阻挡其他窗口,用户可以在其他窗口之间切换。可以用于当前窗口的辅助工具窗口。
TIP
不再阻挡其他窗口的Modal Window,已经不是传统意义上的"Modal Window"了