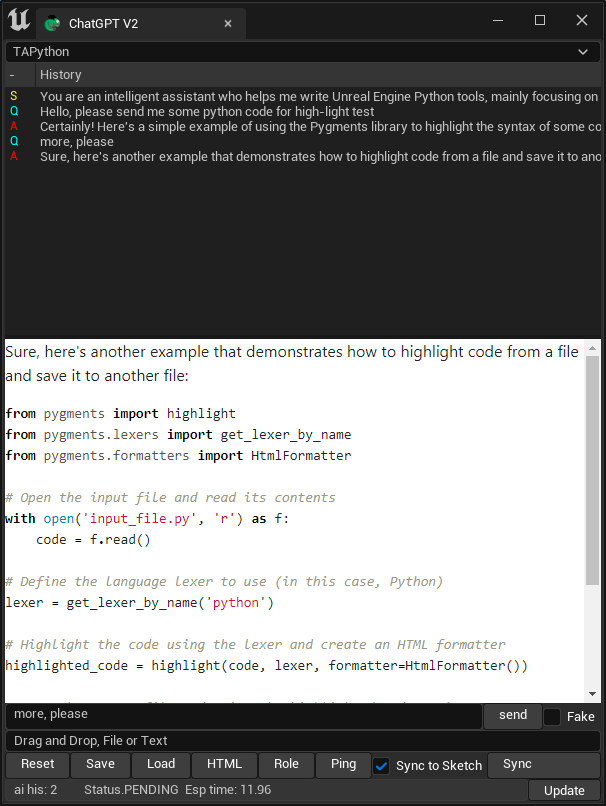
SSplitter 用于制作用户可自行调整的水平和垂直布局, 这使得我们的工具对于用户来说更加友好和灵活。
例如下面例子中,用户可以根据需要调整上下两个窗口的大小。

下面的示例代码,是实际工具中的代码片段,除了SSplitter, 还使用了SListView
JSON
"SSplitter": {
"Orientation": "Vertical",
"PhysicalSplitterHandleSize": 4,
"ResizeMode": "FixedPosition",
"Slots": [
{
"Value": 0.618,
"SListView<MultiColumn>": {
"ItemHeight": 6,
"Aka": "qa_list",
"EnableAnimatedScrolling": false,
"RichText": true,
"SHeaderRow": {
"Columns": [
{
"DefaultLabel": "-",
"FillWidth": 0.05
},
{
"DefaultLabel": "History",
"FillWidth": 0.95
}
]
},
"ListItemsSource": [
["<RichText.Yellow>S</>", "You are an intelligent assistant who helps me write Unreal Engine Python tools, mainly focusing on editor, Python, Slate, and JSON related content."]
],
"OnMouseButtonDoubleClick": "chameleon_chatGPT_v2.on_listview_double_click(%Index)",
"OnSelectionChanged": "chameleon_chatGPT_v2.on_listview_selected_changed(%Index)",
"OnContextMenuOpening": {
"items": [
{
"name": "Mark +++",
"Command": "chameleon_chatGPT_v2.mark_positive(1)"
},
{
"name": "Mark ---",
"Command": "chameleon_chatGPT_v2.mark_positive(-1)"
},
{
"name": "Delete",
"Command": "chameleon_chatGPT_v2.delete_selected()"
},
{
"name": "Copy",
"Command": "chameleon_chatGPT_v2.copy_to_clipboard()"
}
]
}
}
},
{
"Value": 1,
"SWebBrowser":
{
"URL": "",
"Aka": "browser",
"ShowControls": false,
"ShowAddressBar": false,
"ShowErrorMessage": true,
"SupportsThumbMouseButtonNavigation": true,
"ShowInitialThrobber": false,
"BackgroundColor" : [200, 200, 200, 255],
"BrowserFrameRate": 60
}
}
]
}
参数释义¶
SizeRule¶
- SizeToContent
Slot中的尺寸自动适配内部控件尺寸。Get the DesiredSize of the content. 此Slot的尺寸不再随着拖拽而变化
- FractionOfParent
使用服务台中值得的比率 Use a fraction of the parent's size
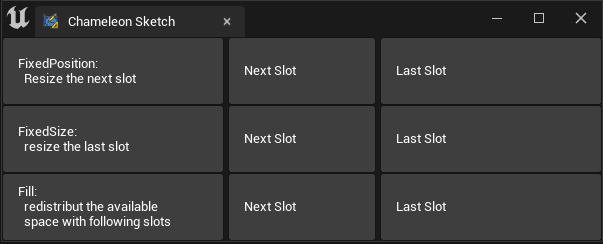
ResizeMode¶
ResizeMode决定了有多个子控件的情况时拖拽时的行为。
ESplitterResizeMode

-
FixedPosition
Resize the selected slot. If space is needed, then resize the next resizable slot.
-
FixedSize
Resize the selected slot. If space is needed, then resize the last resizable slot.
-
Fill
Resize the selected slot by redistributing the available space with the following resizable slots.
"Root":{
"SVerticalBox":
{
"Slots": [
{
"AutoHeight": false,
"SHorizontalBox":
{
"Slots": [
{
"SSplitter": {
"Orientation": "Horizontal",
"PhysicalSplitterHandleSize": 4,
"ResizeMode": "FixedPosition", //FixedPosition/FixedSize/Fill
"Slots": [
{
"Value": 0.6,
"SButton": { "Text": "FixedPosition:\n Resize the next slot", "Valign":"Center" }
},
{
"Value": 0.4,
"SButton": { "Text": "Next Slot", "Valign":"Center" }
},
{
"Value": 0.6,
"SButton": { "Text": "Last Slot", "Valign":"Center" }
}
]
}
}
]
}
},
{
"AutoHeight": false,
"SHorizontalBox":
{
"Slots": [
{
"SSplitter": {
"Orientation": "Horizontal",
"PhysicalSplitterHandleSize": 4,
"ResizeMode": "FixedSize", //FixedPosition/FixedSize/Fill
"Slots": [
{
"Value": 0.6,
"SButton": { "Text": "FixedSize:\n resize the last slot", "Valign":"Center"}
},
{
"Value": 0.4,
"SButton": { "Text": "Next Slot", "Valign":"Center", "Valign":"Center" }
},
{
"Value": 0.6,
"SButton": { "Text": "Last Slot", "Valign":"Center", "Valign":"Center" }
}
]
}
}
]
}
},
{
"AutoHeight": false,
"SHorizontalBox":
{
"Slots": [
{
"SSplitter": {
"Orientation": "Horizontal",
"PhysicalSplitterHandleSize": 4,
"ResizeMode": "Fill", //FixedPosition/FixedSize/Fill
"Slots": [
{
"Value": 0.6,
"SButton": { "Text": "Fill:\n redistribute the available \n space with following slots", "Valign":"Center"}
},
{
"Value": 0.4,
"SButton": { "Text": "Next Slot", "Valign":"Center", "Valign":"Center" }
},
{
"Value": 0.6,
"SButton": { "Text": "Last Slot", "Valign":"Center", "Valign":"Center" }
}
]
}
}
]
}
}
]
}
}