使用Slate为Python工具添加界面¶
为你的Python工具添加和UE编辑一样的Slate界面吧。不用C++代码,不用编译
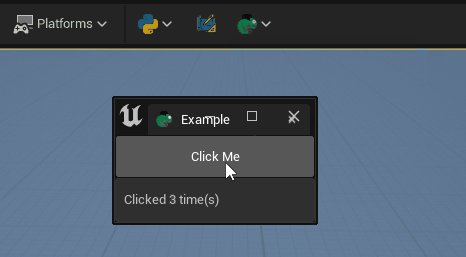
这里我们用TAPython的自带的“最小范例”来演示借助TAPython来创建Slate界面是多么的简单
在这是工具演示了,我们将:
- 创建标准的UE Slate界面
- 在界面按钮的点击中调用Python代码
- Python工具将计数界面反馈到界面上(修改界面)
实际上,这也就是工具逻辑和Slate界面两者之间的双向通信。

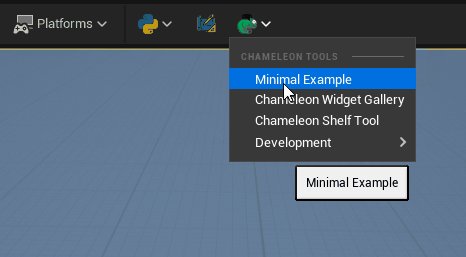
菜单入口¶
和添加菜单项一样,这种有界面的工具的入口也是在MenuConfig.json中定义的。
NOTE
在下文中,我们将这种通过本插件创建Slate的界面的工具统称为Chameleon Tools
MenuConfig.json
"OnToolBarChameleon": {
"items": [
{
"name": "Minimal Example",
"ChameleonTools": "../Python/Example/MinimalExample.json",
"icon": { "style": "ChameleonStyle", "name": "Flash"}
}
]
}
上面菜单配置项中,不再是通过"command"直接运行一条Python命令,而是通过"ChameleonTools"指定了一个JSON文件的相对路径
TIP
这里的相对路径是:相对于当前文件MenuConfig.json而言的
这个工具的一共包括了一个30+行的JSON文件,一个15行的python文件
JSON文件文件用来定义整个工具界面的外观,在后续的文档中也会称之为界面文件
界面文件¶
MinimalExample.json:
{
"TabLabel": "Example",
"InitTabSize": [200, 123],
"InitTabPosition": [680, 150],
"InitPyCmd": "import Example; chameleon_example = Example.MinimalExample.MinimalExample(%JsonPath)",
"Root":
{
"SVerticalBox":
{
"Slots": [
{
"SButton": {
"Text": "Click Me",
"HAlign": "Center",
"VAlign": "Center",
"OnClick": "chameleon_example.on_button_click()"
}
},
{
"SEditableTextBox":
{
"IsReadOnly": true,
"Aka": "InfoOutput",
}
}
]
}
}
}
参数说明¶
- TabLabel: 工具页签的标题名
- InitTabSize: 用于控制工具Tab尺寸
- InitTabPosition:工具默认初始位置
- InitPyCmd: 导入Python工具对于的Package;创建工具实例
chameleon_example;
TIP(%JsonPath)为固定写法,运行时会被自动替换成实际JSON文件的路径
界面控件¶
"Root"中的内容定义了工具界面的具体元素内容。在上面的例子中,我们可以看到其中的"SVerticalBox"下有两个子控件,分别时用于点击的"SButton"和负责显示文本的"SEditableTextBox"
在"SButton"中的"OnClick"中的内容是点击按钮时会执行的Python代码
"SEditableTextBox"中的"Aka"(As know as )是"SEditableTextBox"这个控件的"别名",后续我们会通过这个"别名"来修改它的文本内容
TIP"Aka"在作用域是单个Chameleon工具。也就是说需要保证单个工具中,没有重复的"Aka"
Python逻辑¶
MinimalExample.py
# -*- coding: utf-8 -*-
import unreal
from Utilities.Utils import Singleton
class MinimalExample(metaclass=Singleton):
def __init__(self, json_path:str):
self.json_path = json_path
self.data = unreal.PythonBPLib.get_chameleon_data(self.json_path)
self.ui_output = "InfoOutput"
self.click_count = 0
def on_button_click(self):
self.click_count += 1
self.data.set_text(self.ui_output, "Clicked {} time(s)".format(self.click_count))
在上面的代码中
MinimalExample是一个单例,确保在编辑器中只用一个实例- 在构造函数中
self.jsonPath变量中保存了当前工具的界面文件的路径self.data变量中保存了工具的"界面对象"self.ui_output中是JSON界面文件中定义的"SEditableTextBox"的Aka别名- 在
on_button_click中,我们通过保存了的"界面对象"(self.data)上的方法set_text,修改了界面中的文字
NOTE
构造函数中的前两行,几乎是所有Chameleon Tools的"标配"
小结¶
- 工具菜单项的配置也在
MenuConfig.json中 - JSON界面文件中定义了整个工具外观
- JSON界面中的
"OnClick"中的内容是需要被执行的Python代码 - Python通过界面中定义的
"Aka"别名找到界面中的元素
参考¶
更多详细的介绍可以查看这里: 教程:从0开始创建一个重命名工具