为虚幻编辑器添加菜单项¶
添加一个菜单项,必须要两行。更重要的是:无需等待和其他命令,实时生效
在工具栏添加一个菜单项¶
在TAPython的Built-in资源中,默认已经添加了一些常用的菜单入口。比如:
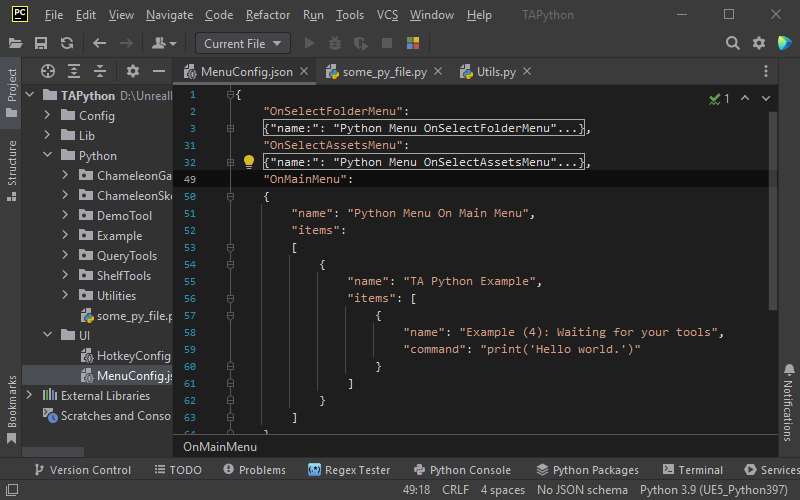
打开 <Your_UE_Project>/TA/TAPython/Python/UI/MenuConfig.json,可以看到文件里已经有了预置的内容,~~为方便介绍,我们现在清空它。放心,~~ 我们可以在这里<Your_UE_Project>/Plugins/TAPython/Resources/DefaultPythonSource/TA/TAPython/UI/MenuConfig.json找回的默认的这个文件。(如果你已经修改过,请备份它)

在MenuConfig.json文件中找到"OnMainMenu"项,将其中的内容改为
{
"OnMainMenu": {
"items": [
{
"name": "TAPython Example: Hello World",
"command": "print('Hello world.')"
}
]
}
}
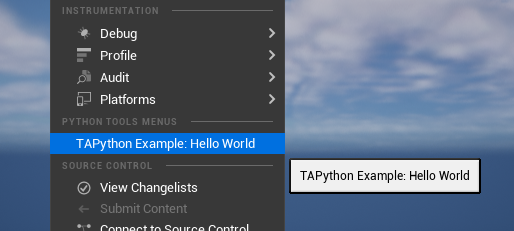
保存文件,回到UE编辑器,在主菜单项 - Tools下就已经有我们添加的菜单了。点击后,将在Output Log中输出 “Hello World.”

如果你不熟悉JSON文件格式,完全不用担心,它非常的简单,现阶段我们只需要知道以下几点即可
Tips of JSON
- “{ }” 花括号内是一个对象
- “:” 冒号的两边分别是键值对
- "[ ]" 方括号内是数组对象,对象的类型可以是数值,也可以是其他对象
资源的右键菜单中添加菜单项¶
类似上面的演示,我们可以在"OnMainMenu"中的内容替换为下面的内容
{
"OnSelectFolderMenu": {
"items": [
{
"name": "Example: Hello World Again",
"command": "print('Hello World Again')"
},
{
"name": "A Submenu",
"items": [
{
"name": "Log Selected Folder's Name(s)",
"command": "print(unreal.PythonBPLib.get_selected_folder())"
},
{
"name": "A item n submenu.",
"command": "print('submenu clicked')"
}
]
}
]
}
}
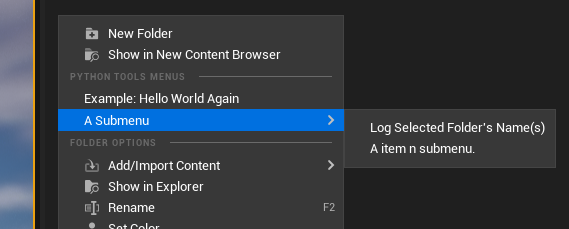
在ContentBrowser中选中一个文件夹后,在右键弹出的菜单中,已经出现了我们添加的菜单和子菜单项

Tip
在选中的资源的右键菜单中添加菜单项,可以在
在选中的资源的右键菜单中添加菜单项,可以在
"OnSelectAssetsMenu"中添加相应的菜单项
其他位置¶
还有很多可以添加菜单项的“位置” 比如:
- Outline选中物体的右键菜单
- 物体Component的右键菜单
- 各个资源编辑的主菜单
- 物理资源编辑的骨骼/Body层级的右键菜单 等等
具体可以在预定义的菜单入口和 005_menu_03_menu_tools_anchor 查看到完整信息
小结¶
- 菜单项的配置在
MenuConfig.json中 "OnSelectFolderMenu"等预配置菜单项决定菜单的位置"items"中是各个菜单项- 子项的
"name"中的值为显示的菜单;"command"中的内容为执行的Python代码 - 如果子项中没有
"command"而有嵌套的"items"项,则这是一个子菜单项