Chameleon工具的右键菜单(仅适用于UE5)¶
全局右键菜单¶
现在,我们可以通过在MenuConfig.json中添加"OnTabContextMenu"来添加Chameleon工具的全局右键菜单。
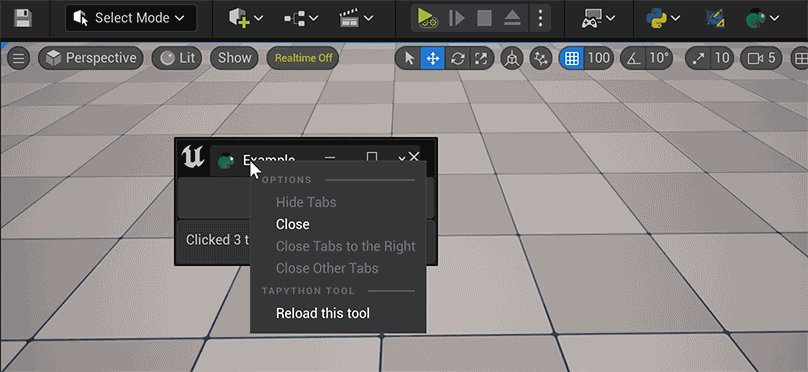
例如,以下示例将名为"Reload This Tool"的菜单项添加到所有Chameleon工具。当用户点击菜单时,工具将重新启动。如果我们使用此方法在打开工具时重新加载python模块,我们可以快速重新加载界面和python逻辑,这在开发工具时非常方便。

MenuConfig.json:
"OnTabContextMenu":{
"name": "TA Python Tab",
"items": [
{
"name": "Reload This tool",
"command": "unreal.ChameleonData.request_close(%tool_path); unreal.ChameleonData.launch_chameleon_tool(%tool_path)"
}
]
}
每个Chameleon工具的单独右键菜单¶
每个Chameleon工具还可以添加自己的右键菜单。添加菜单的方式与全局右键菜单类似:在工具的json文件中添加"OnTabContextMenu"子项,并将菜单内容添加到其中。
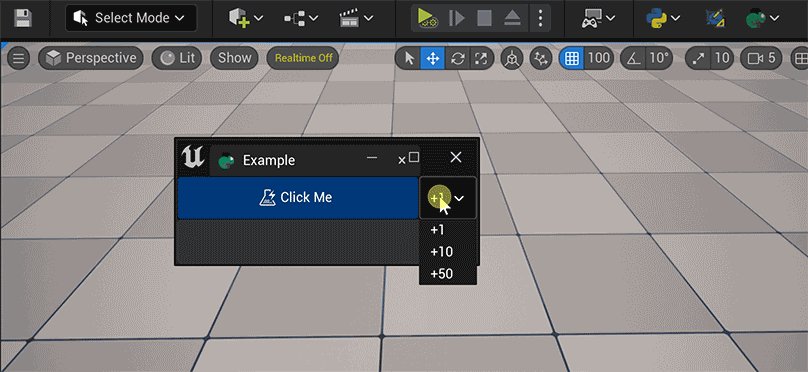
例如,为MinimalExample添加自定义右键菜单
{
"TabLabel": "Example",
"InitTabSize": [200, 123],
"InitTabPosition": [180, 200],
"InitPyCmd": "import Example; chameleon_example = Example.MinimalExample.MinimalExample(%JsonPath)",
"Root":
{
...
},
"OnTabContextMenu":{
"items": [
{
"name": "Reset Click Count",
"command": "chameleon_example.reset_click_count()"
}
]
}
}
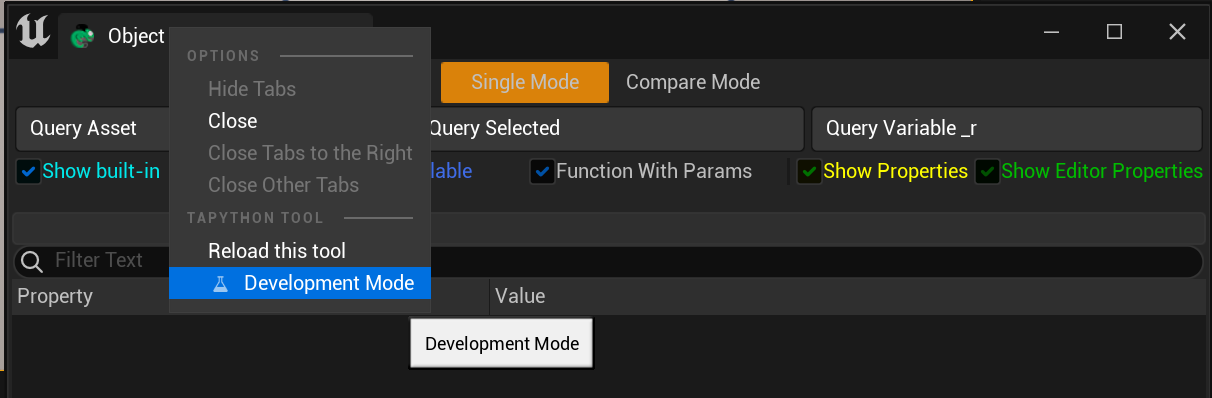
或者为你的工具添加一个切换至"Development Mode"的菜单项。

Tips:
- 这些新的上下文菜单目前仅支持UE5
- OnTabContextMenu还支持子菜单项
json
"OnOutlineMenu": {
"name:": "Python Menu On OutlineMenu",
"items":
[
{
"name": "Print selected actors",
"command": "print(unreal.get_editor_subsystem(unreal.EditorActorSubsystem).get_selected_level_actors())"
}
]
},