TAPython 提供一整套的菜单配置方式,可以通过JSON文件将自定义的菜单项添加的UE编辑器中。
可配置的菜单种类¶
具体分为以下三类,这三类菜单项的配置方式相同,只是添加的配置入口不同。
1. 主菜单和各个编辑器的菜单

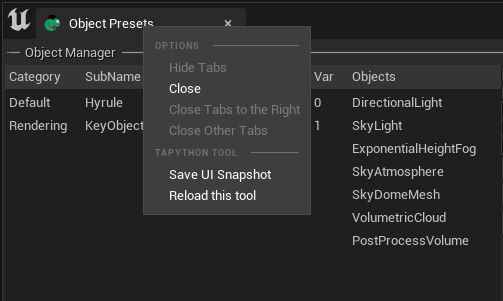
2. Chameleon Tools中的Tab Context Menu

具体可以见这里:Tab Context Menu,包括配置全局通用的Tab Context Menu和各个Chameleon Tool自己的Tab Context Menu
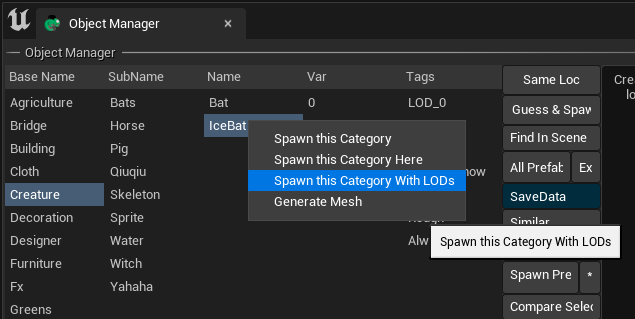
3. Slate Widget Context Menu
例如下图是SListView控件中的右键菜单。用户可以控件的右键菜单中对当前选中的Item进行操作。

其他Chameleon Tool中的Slate组件也可以用同样的方法添加右键菜单,具体可见这里:Widget Context Menu
主菜单和各个编辑器的菜单¶
绝大部分的例子可见这里:Built-in Menus, 本文中只补充和总结
MenuConfig.json 中定义的所有可配置位置
| Menu Item | 作用 |
|---|---|
| OnMainMenu | 编辑器主菜单中的菜单项入口 |
| OnToolbar | 主工具栏菜单入口,图标为Python,通常只在其中放置没有界面的python 工具 |
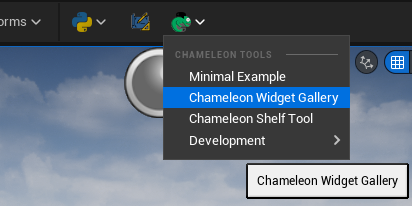
| OnToolbarChameleon | Chameleon 工具图标入口,图标是个绿色的变色龙,通常在其中放置有界面的Chameleon 工具 |
| OnOutlineMenu | Outline视窗的右键菜单 |
| OnSelectAssetsMenu | ContentBrower中选中资源时右键菜单入口 |
| OnSelectFolderMenu | ContentBrower中选中目录,或点击空白区域时右键菜单入口 |
| OnMaterialEditorMenu | 材质编辑器中的菜单项 |
| OnPhysicsAssetEditorMenu | 物理资源编辑器中的菜单项 |
| OnControlRigEditorMenu | ControlRig编辑器中的菜单项 |
MenuConfig.json文件中的字段
| Field Name | Useage | 类型 |
|---|---|---|
| "items" | 其中的各元素为子菜单项,可嵌套成树状 | Array |
| "name": | 菜单项显示名 | string |
| "command": | 绑定到菜单项的python代码,支持import文件,并调用其中的函数 | string |
| "ChameleonTools" | 需要调用的Chameleon Tools是json文件相对路径"ChameleonTools": "../Python/Example/MinimalExample.json" |
string |
| "enabled": | 是否启用该菜单项,设置为false时会隐藏该菜单项 | bool |
| "canExecuteAction": | Python 代码,其返回值会觉得该菜单项是否可点击。用于对根据上下文(例如选中不同的资源),设置菜单项是否可被执行 | string |
| "tooltip" | 鼠标悬停时的工具提示 | string |
| "HasSection" | 是否在创建菜单是添加名为的Python Tools的分隔符, 只对Category起效 | string |
Tool Menu Anchor¶
此外我们还可以用同样的方法在所有UE预置的Tool Menu Anchor位置添加菜单项。具体可见 menu_tools_anchor
为菜单项配置图标¶
使用Style中的Icon¶
如下图所示,我们可以为Chameleon工具或者其他的菜单项添加图标。TAPython当前支持两种配置的方式:
- 通用指定特定Editor style中的FSlateIcon。例如下面的第一个例子中,使用的是UE编辑器中自带的
EditorStyle中的LevelEditor.Tabs.Details图标 - 通过指定Plugin中的图片路径,例如下面的第二个例子中,使用的是TAPython插件目录中的
Resources/flash_32x.png图片
NOTE
当前只支持Plugins\TAPython\Resources目录中的图标。并且这些图标需要在编辑器启动前就已经存在在该目录中,否则会无法显示图标。这是TAPython中少数几个不支持动态加载的功能
![]()
MenuConfig.json
{
"name": "Some Python Command with Icon",
"command": print('Use EditorStyle Icon'),
"icon": {
"style": "EditorStyle",
"name": "LevelEditor.Tabs.Details"
}
}
{
"name": "Minima lExample",
"ChameleonTools": "../Python/Example/MinimalExample.json",
"icon": {
"ImagePathInPlugin": "Resources/flash_32x.png"
}
},
{
"name": "Chameleon Shelf Tool",
"ChameleonTools": "../Python/ShelfTools/Shelf.json",
"icon": {
"style": "ChameleonStyle",
"name": "Resources.briefcase_32x_png"
}
},
在上面最后一个例子中,我们使用到了ChameleonStyle。它是个自动生成的EditorStyle,规则是除了插件c++代码中注册的SlateIcon以外,只要是存放在Plugins\TAPython\Resources目录中的图片(.png, .svg),会被自带注册到ChameleonStyle中。因此,第三个例子于下面的代码等价
{
"name": "Minima lExample",
"ChameleonTools": "../Python/Example/MinimalExample.json",
"icon": {
"ImagePathInPlugin": "Resources/briefcase_32x.png"
}
},
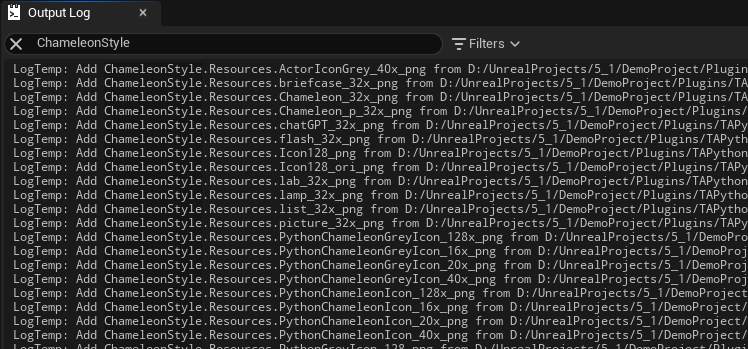
具体ChameleonStyle中有哪些图标的Style可用,可以在编辑器打开之后的OutputLog中找到如下的输出。开发者也可自行在Resource目录中添加需要使用的图标。

TIP
当前支持.png 和.svg(UE5)两种图片格式
Extra
图标需要放在插件的Resources目录中这个规则会给用户带来一些不便。后续将会添加直接通过Image动态加载为图标的功能