在上一篇文章006_slate_02_layout-1_directional.md中,我们用"Padding": 16指定控件占用的空间。
在这篇文章中,我们来看下具体的Padding指的是什么,并一并解释几个相似的关键字直接的yi'tong
Padding of Content¶
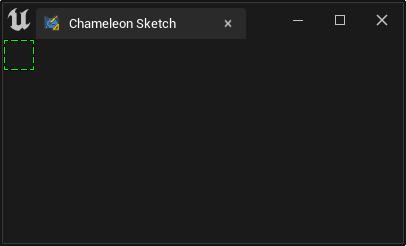
如下图,我们创建了一个没有Content(子控件尺寸为0),Padding值为16的SBorder,所以SbBorder的实际尺寸为 32X32 px。
...
"Root":{
"SVerticalBox":
{
"Slots": [
{
"AutoHeight": true,
"SHorizontalBox":
{
"Slots": [
{
"AutoWidth": true,
"SBorder": {
"BorderBackgroundColor": [0, 1, 0, 1], "BorderImage": { "Style": "FEditorStyle", "Brush": "DashedBorder"},
"Padding": 16
}
}
]
}
}
]
}
}

注意¶
- 此时的Padding是在"SBorder"内,实在内部的子控件(空)的外围添加了空白的空间
Padding of Slot¶
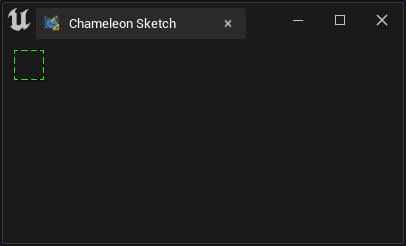
当我们将"Padding"加在SBorder的外面,这时候"Padding"修饰的是"SHorizontalBox"中的第一个Slot,所以此时空白空间被添加到了"SBorder"的外围
...
"AutoHeight": true,
"SHorizontalBox":
{
"Slots": [
{
"AutoWidth": true,
"Padding": 10,
"SBorder": {
"BorderBackgroundColor": [0, 1, 0, 1], "BorderImage": { "Style": "FEditorStyle", "Brush": "DashedBorder"},
"Padding": 16
}
}
]
}

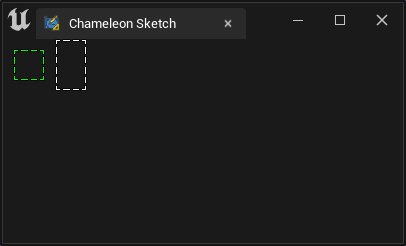
对比没有添加Slot Padding的 "SBorder", 绿框周围是这新增的10px的空白空间:
...
"SHorizontalBox":
{
"Slots": [
{
"AutoWidth": true,
"Padding": 10,
"SBorder": {
"BorderBackgroundColor": [0, 1, 0, 1], "BorderImage": { "Style": "FEditorStyle", "Brush": "DashedBorder"},
"Padding": 16
}
},
{
"AutoWidth": true,
"SBorder": {
"BorderBackgroundColor": [1, 1, 1, 1], "BorderImage": { "Style": "FEditorStyle", "Brush": "DashedBorder"},
"Padding": 16
}
}
]
}

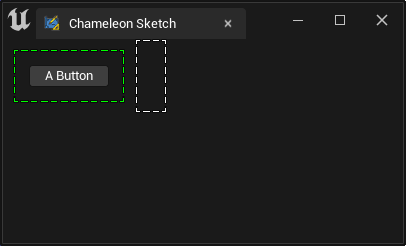
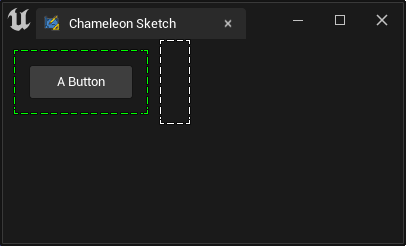
如果我们在其中的Content中添加一个按钮:
...
"AutoWidth": true,
"SBorder": {
"BorderBackgroundColor": [0, 1, 0, 1], "BorderImage": { "Style": "FEditorStyle", "Brush": "DashedBorder"},
"Padding": 16,
"Content":{
"SButton": {
"Text": "A Button"
}
}
}
...
"SButton"就占据了"SBorder"中之前“空控件”所在的位置,它的外围是"Padding:16", 绿框外围是Slot的"Padding:10"

所以,SBorder的尺寸变成了内部按钮的尺寸,加上Padding的尺寸
ContentPadding of Button¶
如果我们觉得按钮显得太过拥挤了,想要制作一个“更为重要”的按钮,我们可以用SButton中的“ContentPadding”来调整按钮的尺寸:
...
"SButton": {
"ContentPadding": [16, 8],
"Text": "A Button"
}
...
在按钮内部,水平方向和垂直方向的两侧分别添加了16px 和 8px的空白空间

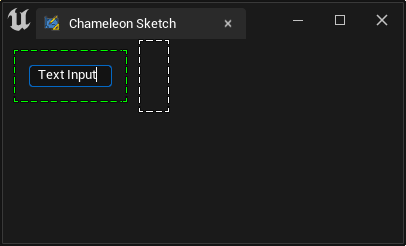
Padding of Text¶
部分的文本控件也可设置Padding值, 在下图的"SEditableTextBox"中

...
"SBorder": {
"BorderBackgroundColor": [0, 1, 0, 1], "BorderImage": { "Style": "FEditorStyle", "Brush": "DashedBorder"},
"Content":{
"SEditableTextBox": {
"Padding": 20,
"Text": "Text Input"
}
}
}
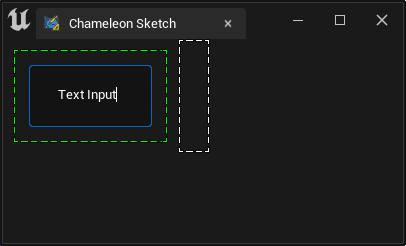
加入"Padding": 20后,文本"Text Input"四周就分别添加了20px的空白区域。
注意¶
~~这些空白区域依然属于文本控件的有效范围,在空白处点击后,会会变成文本输入模式。(为什么要特殊说明,因为后续就有属性是占用空间,但不捕获焦点的)~~

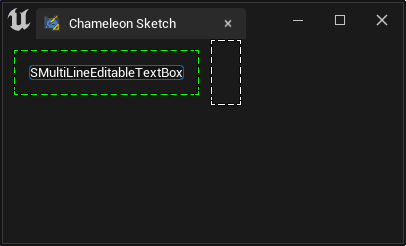
Margin of Text¶
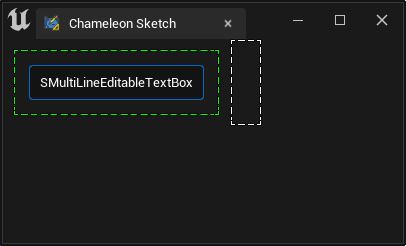
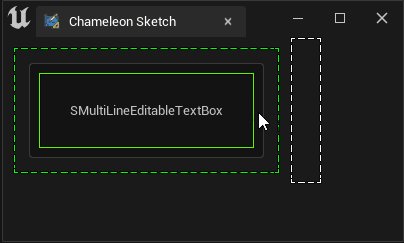
下面的例子是一个"SMultiLineEditableTextBox", 它除了"Padding" 属性以外,还有一个"Margin"

"SBorder": {
"BorderBackgroundColor": [0, 1, 0, 1], "BorderImage": { "Style": "FEditorStyle", "Brush": "DashedBorder"},
"Padding": 16,
"Content":{
"SMultiLineEditableTextBox": {
"Padding": 10,
"Text": "SMultiLineEditableTextBox"
}
}
}
加上"Padding": 10后的表现和上文中的其他控件一样,在文本四周,添加了10px的空白:

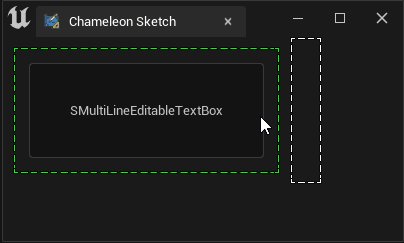
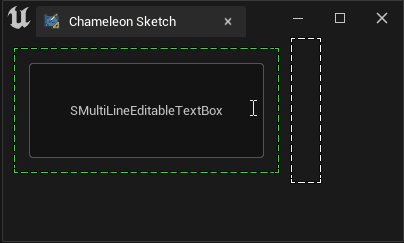
加上"Margin": 30
"SBorder": {
"BorderBackgroundColor": [0, 1, 0, 1], "BorderImage": { "Style": "FEditorStyle", "Brush": "DashedBorder"},
"Padding": 16,
"Content":{
"SMultiLineEditableTextBox": {
"Padding": 10,
"Margin": 30
"Text": "SMultiLineEditableTextBox"
}
}
}
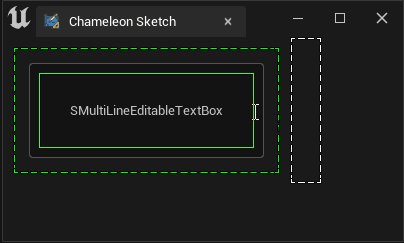
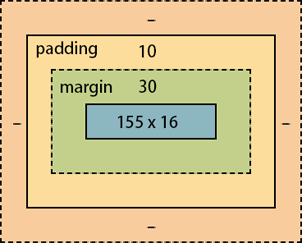
现在,周围的空白区域变成了10px 的"Padding" + 30px 的 "Margin"。注意下面动图中鼠标的显示状态,当鼠标在内测的30px时,鼠标是"I"字输入样式。打开绿色实体Debug框,可以看到,"Margin": 30位于控件内侧,"Padding": 10 位于


注意¶
- 这里的Magin位于最内侧,与Html网页控件中,margin位于最外侧是不同的
Padding值的填写¶
在JSON中,我们在填写Padding,Margin等数值的时候,会有以下3种写法
- Padding值是一个数值。例如下面,将表示上下左右4个方向的Padding`值均为16
"Padding": 16,
- Padding值是一个长度为2的数组。如下,将表示水平方向的Padding值均为16,垂直方向的Padding值为12
"Padding": [16, 12],
- Padding值是一个长度为4的数组。如下,将表示左侧,上方,右侧,下方(顺时针)的Padding值分布为:10,20,30和40
"Padding": [10, 20, 30, 40],
小结¶
SHorizontalBox,SVerticalBox等Layout控件,都用"Padding""ContentPadding"是SButton组件专用- 大部分文字控件都有
Margin属性,有边框的文字控件有"Padding"属性 Margin在内会捕获鼠标,"Padding"不会
Cheat Sheet¶
| Slate | Description | 有效 |
|---|---|---|
| Slot | Padding | ok |
| SBorder | Padding | |
| SButton | ContentPadding | ok |
| SBox | Padding | |
| SEditableText | - | 没有padding也没有margin |
| STextBlock | Margin | |
| SEditableTextBox | Padding | new |
| SMultiLineEditableText | Margin | 只有margin |
| SMultiLineEditableTextBox | Padding + Margin | -- |
| SRichTextBlock | Margin |
Padding 和margin的总结¶
| Padding | Margin | ||
|---|---|---|---|
| Slot | |||
| SBorder | Yes | ||
| SButton | |||
| SBox | |||
| STextBlock | No | Yes | |
| SEditableText | No | No | |
| SEditableTextBox | Yes | No | -- > : public SBorder |
| SMultiLineEditableText | No | Yes | |
| SMultiLineEditableTextBox | Yes | Yes | -- > : public SBorder |
| SRichTextBlock | No | Yes |
todo, 上面的表格,需要验证