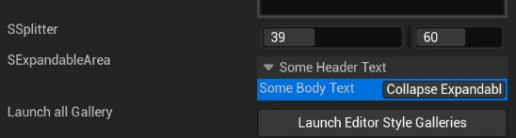
我们可以用SSplitter来实现可调整的用户布局大小。有可以用SetVisiable的方式来控制控件的显隐以。除此之外,我们还可以使用SExpandableArea来展开复杂的控件界面,特别是参数比较多的界面,我们可以用SExpandableArea来对参数进行分组,也可以让用户来选择展开和收起。

参数释义¶
Content¶
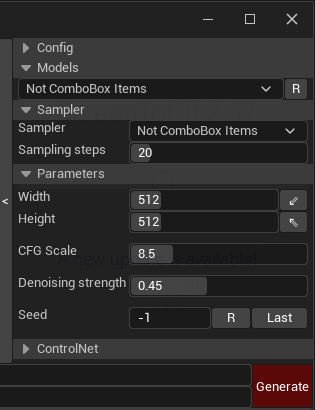
以上图中的其中一个SExpandableArea为例。HeaderContent 和BodyContent分别是ExpandableArea的标题头和主体内容。
TIP
类似HeaderContent这样可以放置其他子控件的控件,我们称之为Container Widget。其中不仅可以放置STextBlock用于显示文本,也可以放置SImage,SButton,甚至是其他控件的组合。
Padding¶
HeaderPadding和 Padding 分别用来设置标题头和主体内容的边距。
关于Padding, Margin等具体的细节和区别,可见这里:Padding and Margin
JSON
"SExpandableArea": {
"Aka": "ModelArea",
"BorderImage": {
"Style": "FEditorStyle",
"Brush": "DetailsView.CategoryTop"
},
"HeaderPadding": [5, 2],
"HeaderContent": {
"STextBlock": {
"Text": "Models"
}
},
"Padding": [5, 0, 0, 0],
"BodyContent": {
"SHorizontalBox":
{
"Slots": [
{
"SComboBox": {
"Aka": "ModelList",
"Content": {
"Text": "ComboBox"
},
"OptionsSource": [],
"OnSelectionChanged": "if 'chameleon_stable_diffusion' in globals():\n\tchameleon_stable_diffusion.on_change_models(%)"
}
},
{
"AutoWidth": true,
"SButton": { "Text": "R",
"VAlign": "Center",
"ContentPadding": [-4, 0],
"OnClick": "chameleon_stable_diffusion.on_refresh_models_click()"
}
}
]
}
}
}
InitiallyCollapsed¶
布尔值,可用于指定初始时是否折叠。默认为false。
通过python代码来设置:

chameleon_data_instance.set_is_expanded(aka_name: Name, expanded: bool, animated: bool = False)
TIP
在Python代码中不用可以区分Name类型和str类型,上面方法中,当我们给上面方法的aka_name传递str类型的值时,Unreal Engine会自动帮我们做类型转换。