控件的全家福,Say茄子
Gallery 工具演示了常用的控件及其在json文件中的写法,其他具体支持的控件和API可以参考here
菜单入口¶

点击"Chameleon Widget Gallery",即可看到控件大全,全貌如下图
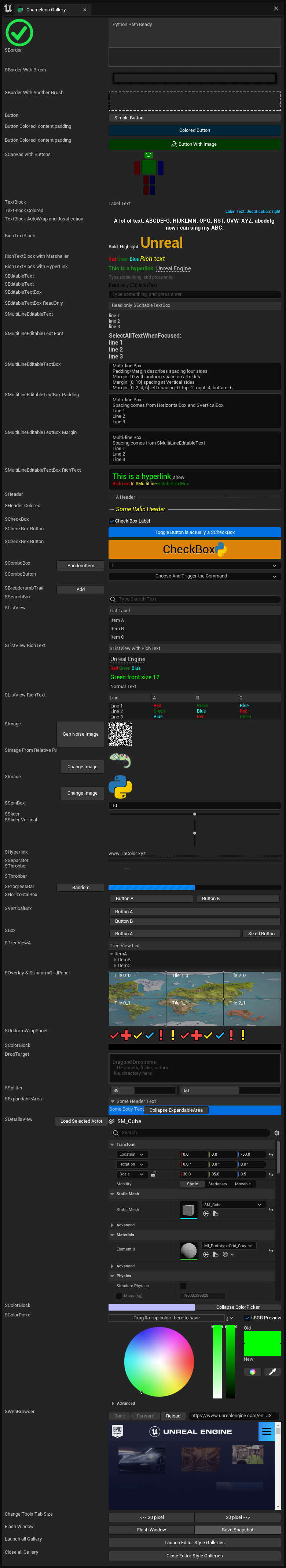
控件大全¶

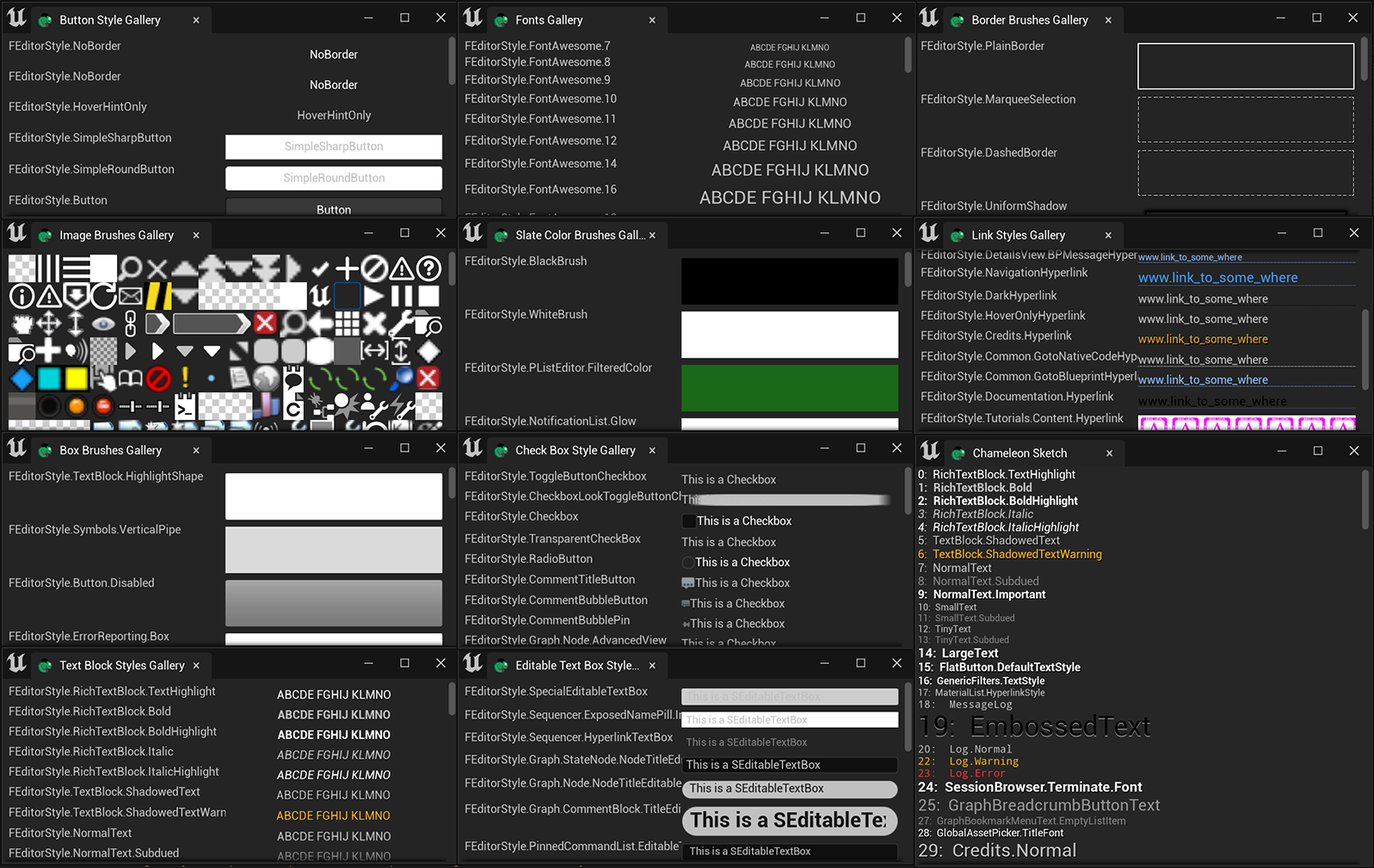
在界面的最下方,点击“Launch Editor Style Galleries” 可同时打开包含了
- Border Brushes Gallery
- Box Brushes Gallery
- Button Style Gallery
- Checkbox Style Gallery
- EditableTextBox Style Gallery
- FontsGallery
- Image Brushes Gallery
- Link Styles Gallery
- Richtext Style Gallery
- Slate Color Brushes Gallery
- Textblock Styles Gallery
等11种Styles的预览界面

如果提示无法找到对应的界面JSON文件,可以在这里下载后,放入<Your_Project>\TA\TAPython\Python\ChameleonGallery\auto_gen\ 即可
NOTE
不同版本的UE中,可用的Style不尽相同。可以在引擎的‘SlateEditorStyle.cpp, CoreStyle.cpp, StarshipCoreStyle.cpp’ 等文件中找到具体的style名