本文介绍我自己在PyCharm中针对TAPython的自动补全的方法,优点有以下几点:
- 在Pycharm中可直接跳转拆分的unreal stub文件,速度更快。
- 在Chameleon Tools的python代码中,可以对
self.data.set_text这样的界面修改代码进行智能提示和补全。 - 编辑界面的JSON文件时,对Slate的属性进行智能提示和补全。
python code 的自动补全¶
-
在Pycharm中,选中
<Your_UE_Project>/TA/TAPython/Python这个目录,右键,将其设置为Sources Root,将会有利于,/TAPython/Python 目录中的代码导航和搜索补全。 -
UE工程的Project Settings中勾选 Python的Developer Mode,重启编辑器。Developer Mode in Editor Preferences > Plugins > Python, then restarting the editor。这样会生成
<Your_UE_Project>\Intermediate\PythonStub\unreal.py文件,这个文件是UE的Python stub文件,包含了UE的所有Python API。 -
在PyCharm中,执行
DisUnrealStub.py, 可以在DefaultPythonSource@github中找到它,它将把步骤2中的unreal.py文件,按照类名切分为多个文件,并保存放在<Your_UE_Project>\TA\TAPython\Python\unreal目录下。之后我们就可以在PyCharm中,可以完成Unreal的API的跳转和补全。并且我们可以快速跳转到对于的定义文件中,切分后的文件体积更小,在编辑器中的跳转和浏览速度也比单个unreal.py文件快很多。
Slate 的自动补全¶
PyCharam¶
-
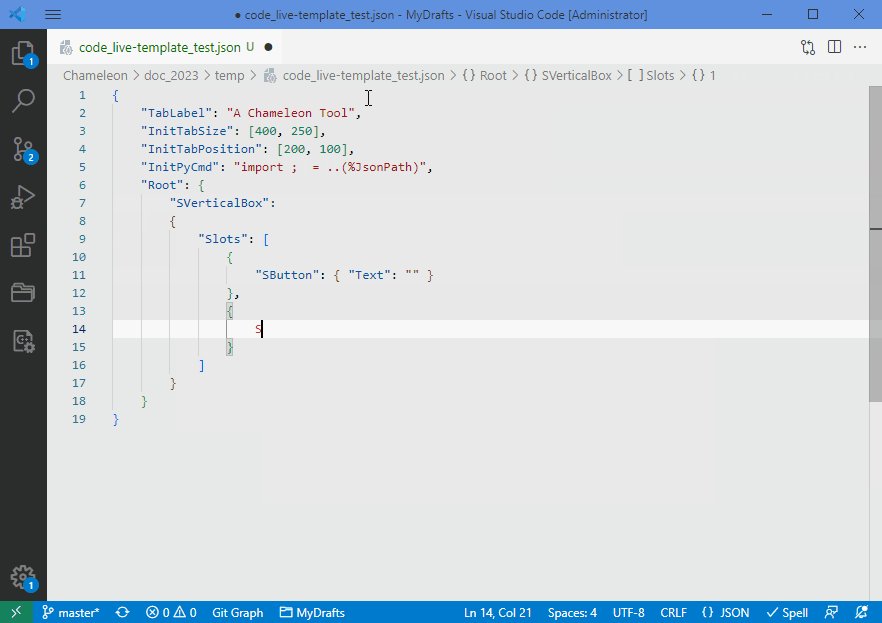
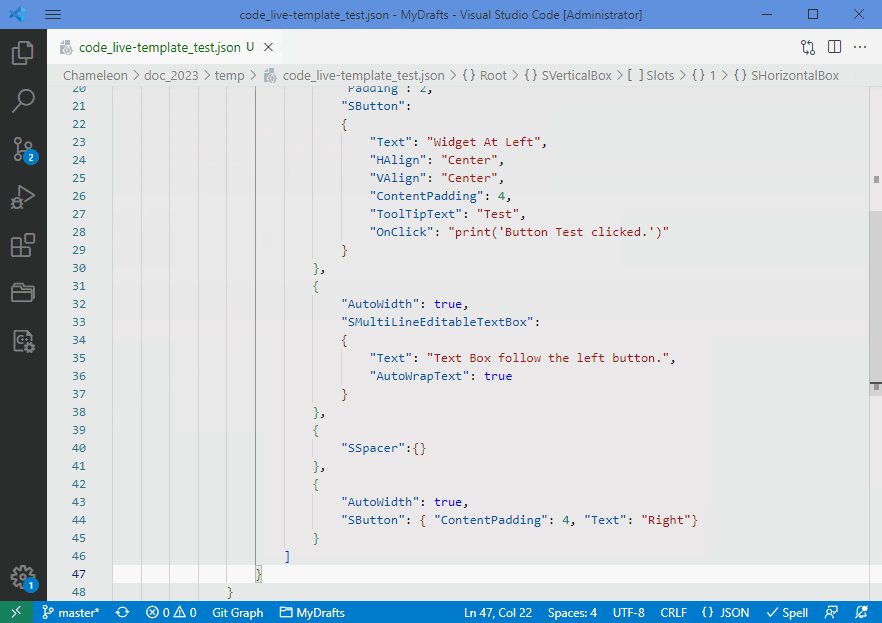
在PyCharm中,我们可以为TAPython的SlateUI 设置live-templates。方便我们在编辑JSON 界面文件时补全和提示。具体的使用方式可以参考: TAPython_pycharm_live-templates repo@github
-
After Download the TAPython.xml, copy it to the pycharm's live-templates folder, in most cases, it will be here.
text %APPDATA%\JetBrains\<product><version>\templates例如:
text C:\Users\<UserName>\AppData\Roaming\JetBrains\PyCharmCE2022.1\templates参考: Pycharm sharing-live-templates documentation
- 启动pycharm后,可以在"设置窗口"中找到 live-templates (实时代码模板)。如何需要,可以自行进行扩展和修改。

TIP
live-templates 中带有"Examples"字样的template,通常包含了绝大部分当前控件可用的字段。
VS code¶
1 After download the json.json, copy it to the vscode's user snippets folder, in most cases, it will be here:
%APPDATA%\Roaming\Code\User\snippets For instance:
C:\Users\
2 Or you can open the user snippets in vscode(select json.json), then copy our content and overwrite it.
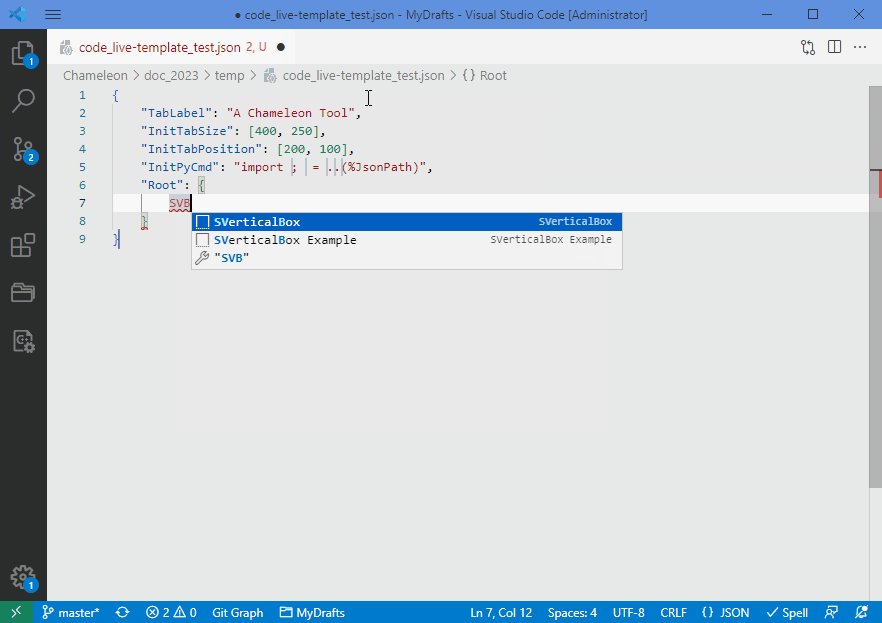
3 Type some keywords, press "Tab". Have fun.
Special Thanks to Github user @Yimi81 for the contribution to the VS code live-template.

ChameleonData的补全¶
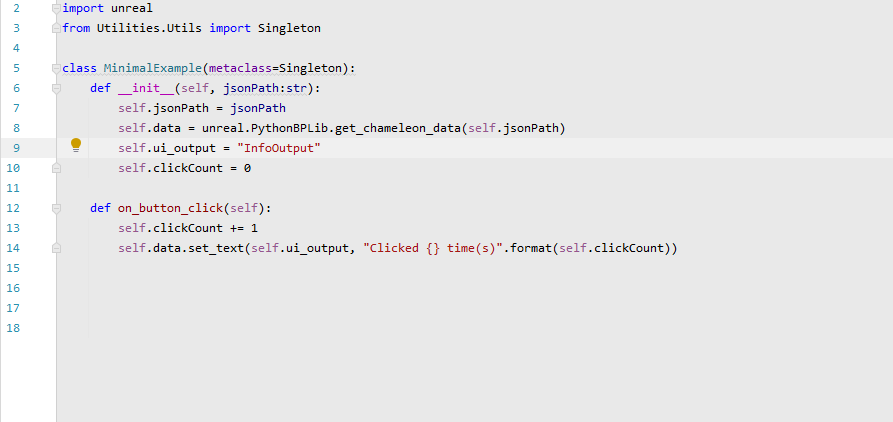
我们指定TAPython对UI界面的修改都是通过ChameleonTool实例对象中的self.data来完成的。这个对象是一个unreal.ChameleonData的实例。当我们完成了上述步骤的1-3后,我们只需在Chameleon Tool的构造函数中,用Type Hinting的方式,指定self.data的类型为unreal.ChameleonData,就可以在后续的代码中,对self.data的属性和方法进行补全和提示。
class MinimalExample(metaclass=Singleton):
def __init__(self, jsonPath:str):
self.jsonPath = jsonPath
self.data:unreal.ChameleonData = unreal.PythonBPLib.get_chameleon_data(self.jsonPath)