What's new in TAPython v1.0.8¶
Support MacOS¶
TAPython released its first version for MacOS, although there are far fewer Unreal developers on the MAC than PC. If you have any problems, please let me know. Release Page

Context Menu for Chameleon Tools (UE5 only)¶
Global Context Menu¶
Now, we can add the global context menu of the Chameleon Tool by adding "OnTabContextMenu" in the MenuConfig.json.
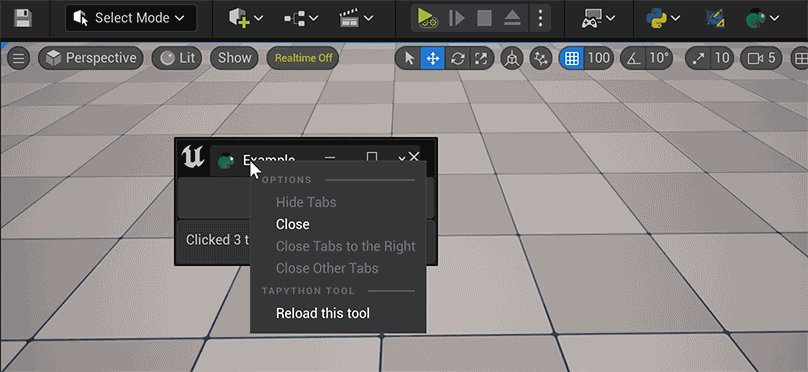
For example, the following example adds a menu item named "Reload This Tool" to all Chameleon Tools. The tool will re-launch when the user clicks the menu. If we use this method to reload the python module when we open the tool, we can quickly reload both the interface and python logic, which is very convenient when developing the tools.

MenuConfig.json:
"OnTabContextMenu":{
"name": "TA Python Tab",
"items": [
{
"name": "Reload This tool",
"command": "unreal.ChameleonData.request_close(%tool_path); unreal.ChameleonData.launch_chameleon_tool(%tool_path)"
}
]
}
Individual Context for each Chameleon Tool¶
Each Chameleon Tool can also add its own context menu. The way of adding menu is similar to the Global Context Menu: add the "OnTabContextMenu" subitem in the Json file of tool's json file, and add the menu content to it.
For example, add a custom context menu for MinimalExample
{
"TabLabel": "Example",
"InitTabSize": [200, 123],
"InitTabPosition": [180, 200],
"InitPyCmd": "import Example; chameleon_example = Example.MinimalExample.MinimalExample(%JsonPath)",
"Root":
{
...
},
"OnTabContextMenu":{
"items": [
{
"name": "Reset Click Count",
"command": "chameleon_example.reset_click_count()"
}
]
}
}
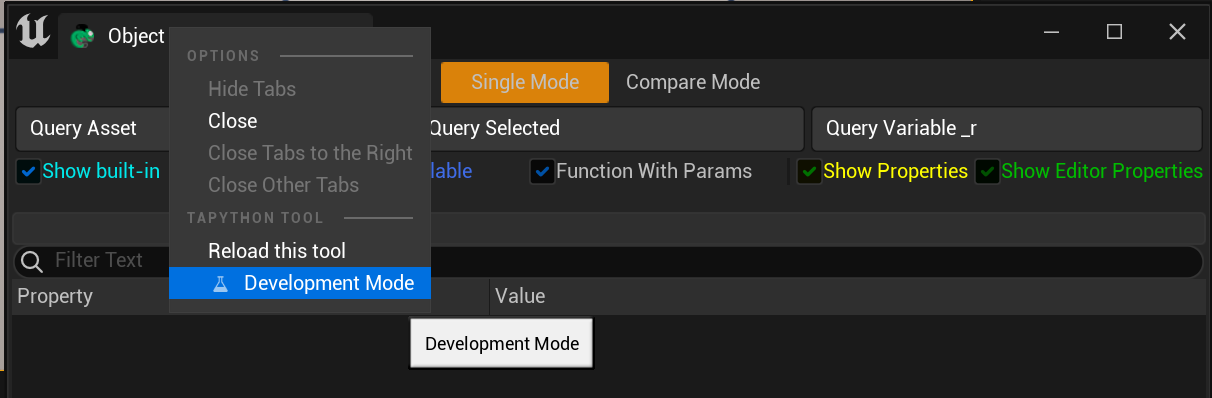
Or a menu item that switches the tool to "Development Mode" for your tool.

Tips:
- These new context menu only support UE5, now
- OnTabContextMenu also support sub menu items
New Content Menu for Material Editor¶
One of the most important features in this release is the addition of support for the Material Editor.
Now we can add custom menu items directly to the material editor and pass the material instance that we are currently editing to the python script so that we can "play with" the material nodes directly in python.
The %asset_paths in the following example will be replaced by the TAPython with an array of paths to the material currently being edited, which usually has only one element.
With the APIs added to PythonMaterialLib in this release, we can fully script the material expression nodes via Python.

MenuConfig.json:
"OnMaterialEditorMenu": {
"name": "Python Menu On Material Editor",
"items":
[
{
"name": "TA Python Material Example",
"items": [
{
"name": "Print Editing Material / MF",
"command": "print(%asset_paths)"
},
{
"name": "Log Editing Nodes",
"command": "editing_asset = unreal.load_asset(%asset_paths[0]); unreal.PythonMaterialLib.log_editing_nodes(editing_asset)"
},
{
"name": "Selected Nodes --> global variable _r",
"command": "_r = unreal.PythonMaterialLib.get_selected_nodes_in_material_editor(unreal.load_asset(%asset_paths[0]))"
}
]
}
]
},
Slates¶
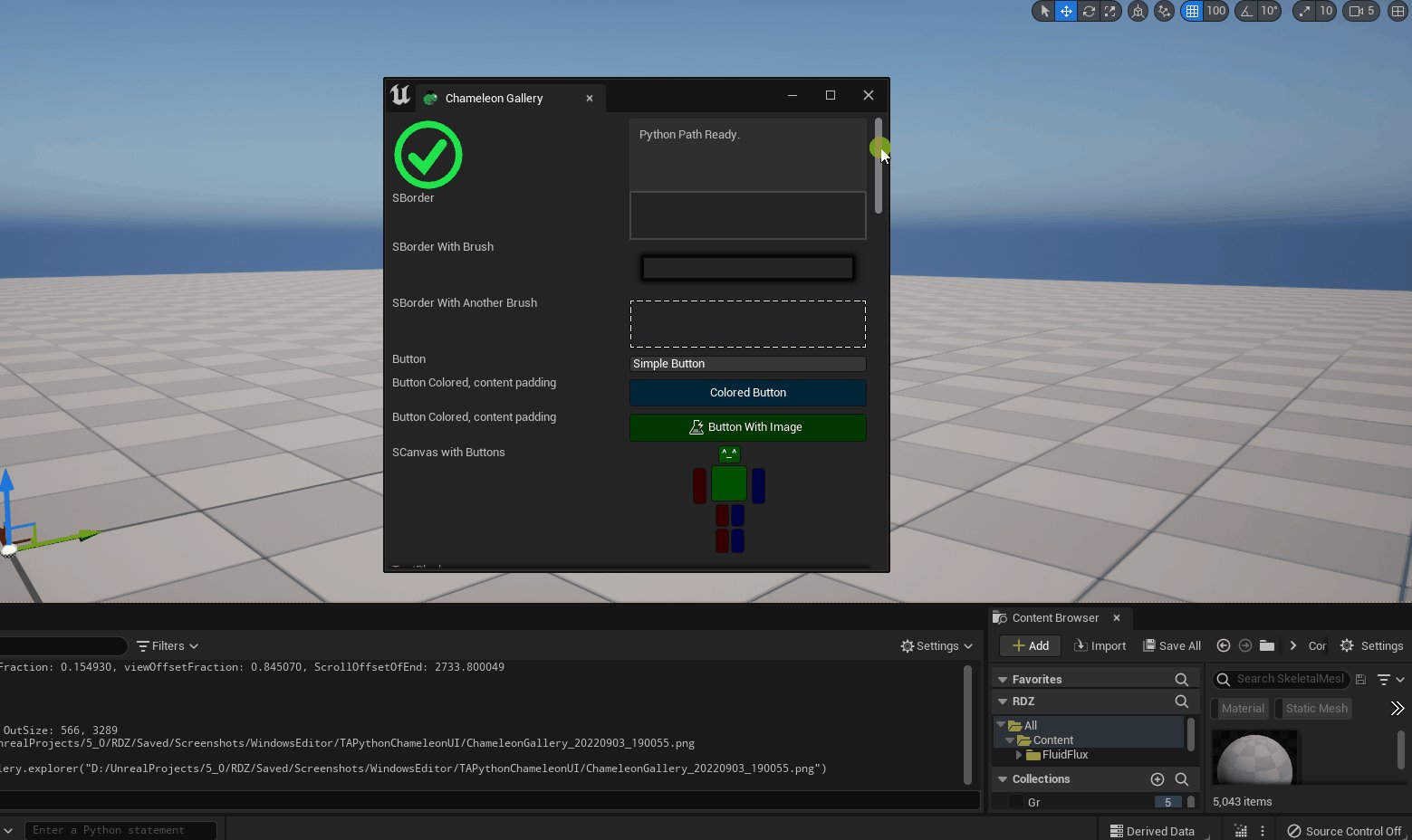
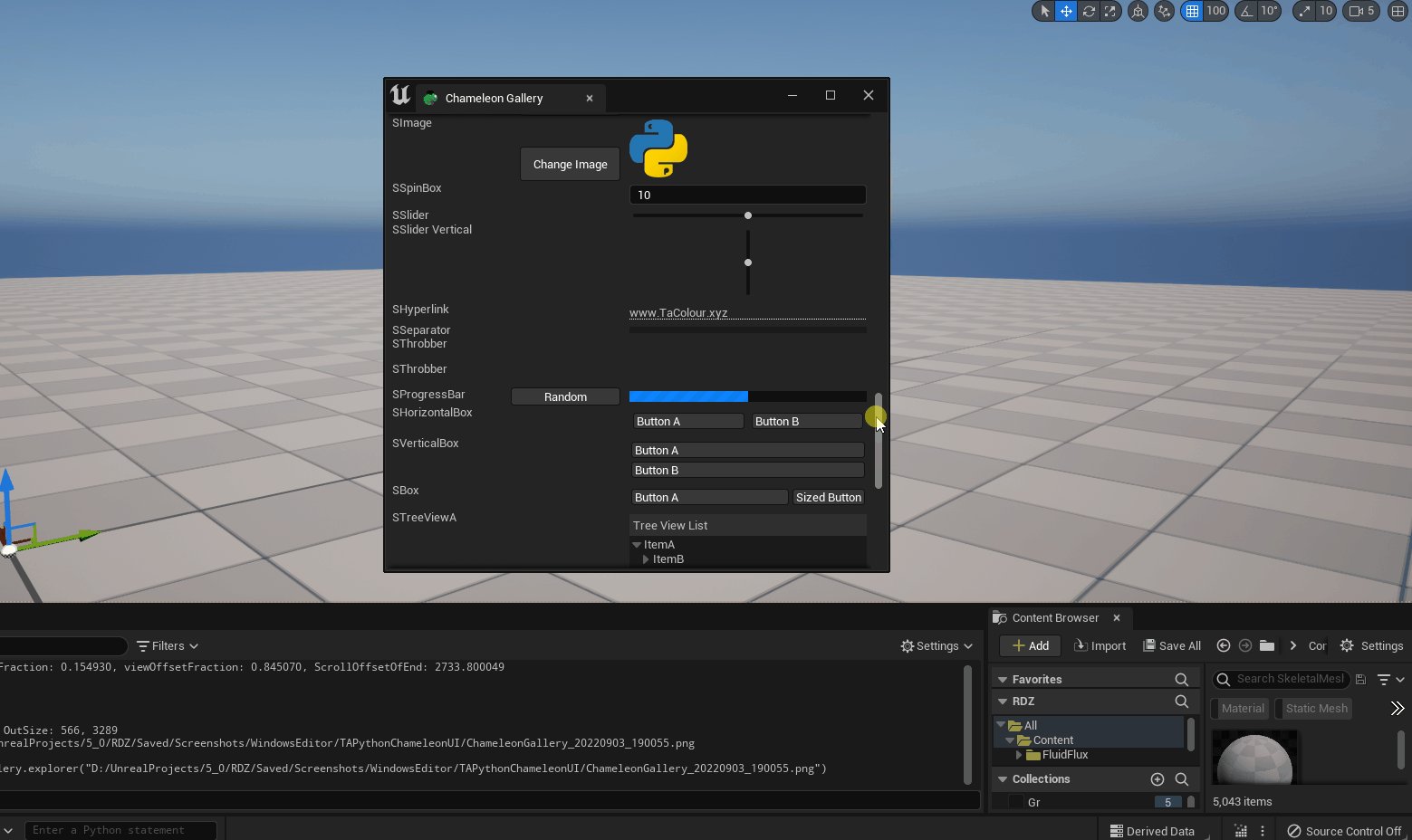
SScrollBox¶
Now we can calculate the size of all content in the whole ScrollBox from the Offset, ScrollOffsetOfEnd,ViewFraction,ViewOffsetFraction, etc. Then use SnapshotChameleonWindow to capture the contents of the entire tool window, including the parts of ScrollBox that are not shown.
SButton¶
Add %widgetPath keyword in JSON
It will pass the widget path of the current clicked button to python code, so we can figure out which SButton was clicked, when we import the External JONS file multi-times.
More Control with Chameleon Tool's Window¶
When we need to remind the user to a specified tool, we can use the flash_chameleon_window.

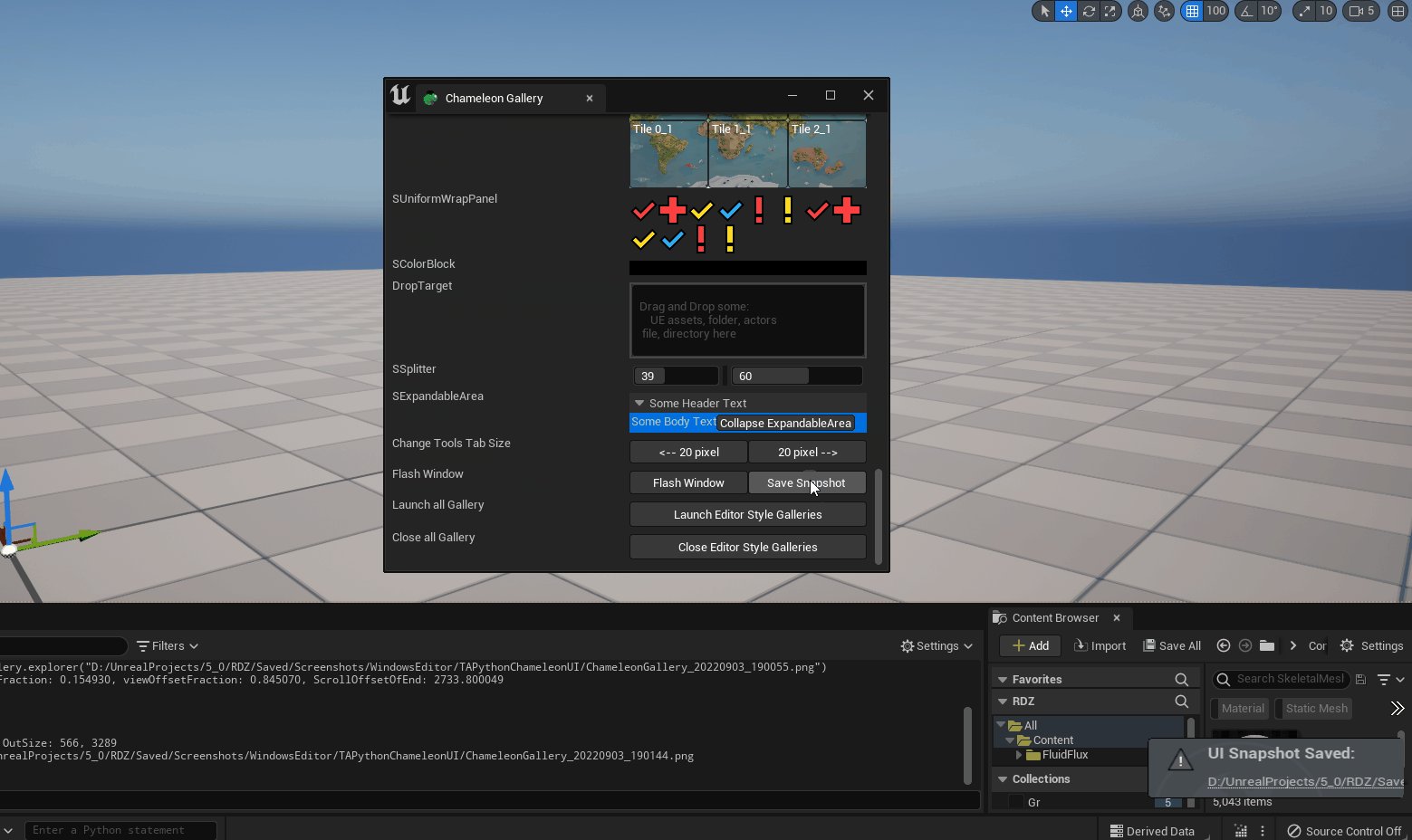
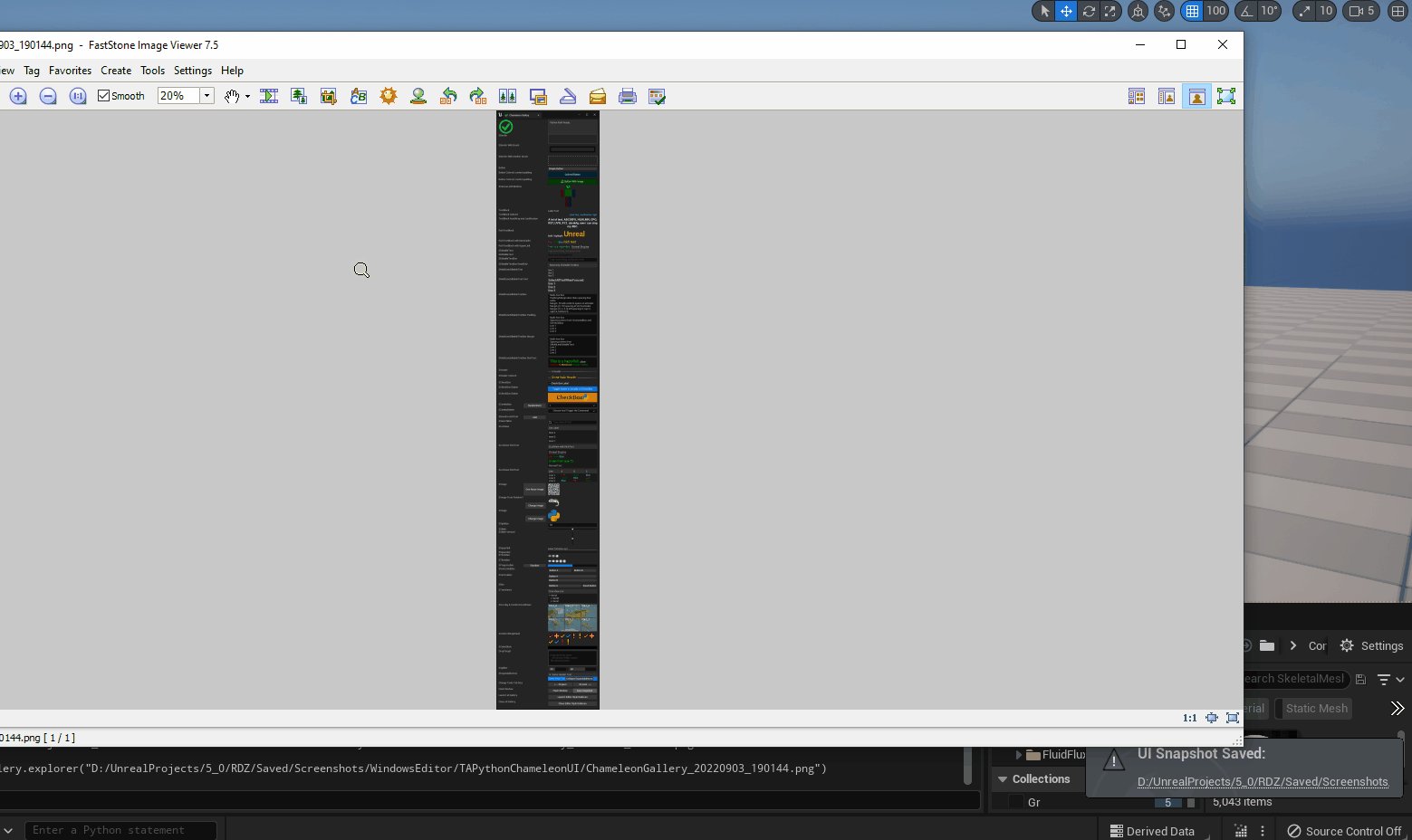
We can capture the contents of the entire chameleon tool window, including the parts of ScrollBox that are not shown.
For example, the ChameleonGallery tool that comes with the plugin is over 3,000 pixels height and wrapped in ScrollBox, which we can also save as an image at once.

The following code will calculate the size of the contents in the entire tool window, then take the snapshot.
def get_full_size_of_this_chameleon(self):
current_size = unreal.ChameleonData.get_chameleon_window_size(self.jsonPath)
scrollbox_offsets = self.data.get_scroll_box_offsets(self.ui_scrollbox)
height_full = scrollbox_offsets["ScrollOffsetOfEnd"] / (1.0 - scrollbox_offsets["viewFraction"])
height_full += 48 # add title bar
return current_size.x, round(height_full)
def on_button_Snapshot_click(self):
full_size = self.get_full_size_of_this_chameleon()
saved_file_path = unreal.ChameleonData.snapshot_chameleon_window(self.jsonPath, unreal.Vector2D(*full_size))
if saved_file_path:
unreal.PythonBPLib.notification(f"UI Snapshot Saved:", hyperlink_text = saved_file_path
, on_hyperlink_click_command = f'chameleon_gallery.explorer("{saved_file_path}")')
else:
unreal.PythonBPLib.notification(f"Save UI snapshot failed.", info_level = 1)
More PythonMaterialLib APIs¶
Now we can iterate, create, and modify Material Expression nodes of Material and Material Function with Python. Including the nodes that cannot be created or modified in the MaterialEditingLibrary. For example, connect properties to World Position Offset, add Get/SetMaterialAttribute nodes, etc.
For more details and examples of material expressions can be found here: How to manipulate Material Expressions Node in Material with Python in Unreal Engine
| PythonMaterialLib | Description | Is New added |
|---|---|---|
| get_static_switch_parameter_values | Get the Static Switch Infos of material instance | |
| set_static_switch_parameter_value | Set the Static Switch Infos of material instance | |
| set_static_switch_parameters_values | Batch set the Static Switch's status of material instance. | |
| get_mf_static_switch_parameter | Get the Static Switch Infos of material function. | |
| get_static_parameters_summary | Get the numbers of each StaticSwitchParameter of material instance. | |
| log_mat | Log out all the connections in the material | Yes |
| get_material_expressions | Log out all the Material Expressions in the material | Yes |
| get_all_referenced_expressions | Get Material Expressions in the material with specified feature level | Yes |
| get_material_connections | Get all the connections in the material | Yes |
| get_material_function_connections | Get all the connections in the material function | Yes |
| get_material_expression_input_names | Get the input pin's names of the material expression | Yes |
| get_material_expression_output_names | Get the output pin's names of the material expression | Yes |
| get_material_expression_captions | The captions of the material expression | Yes |
| set_shading_model | Set the shading model of the material, for the hidden shading model | Yes |
| get_material_expression_id | Get the ParameterExpressionId of the material expression. | Yes |
| log_mf | Log out all the connections in the material function | Yes |
| get_material_function_expressions | Get all the expressions in the Material Function | Yes |
| get_material_function_output_expressions | Get all the output expressions in the Material Function | Yes |
| get_selected_material_nodes | Get the selected nodes in material editor. | Yes |
| log_material_expression | Log Detail information of the MaterialExpression, include inputs, outputs etc. | Yes |
| log_editing_nodes | Log Detail information of the Material or Material Function | Yes |
| get_selected_nodes_in_material_editor | Get the selected nodes in material editor. | Yes |
| get_hlsl_code | Get the HLSL code of the Material | Yes |
| get_shader_map_info | Get the ShaderMaps infos in string format. | Yes |
| get_material_content | Get the material's content in JSON Format | Yes |
| get_material_function_content | Get the material function's content in JSON Format | Yes |
| connect_material_expressions | Create connection between two material expressions | Yes |
| disconnect_expression | Disconnection the material expression's input | Yes |
| connect_material_property | Connect a material expression output to one of the material property inputs (e.g. diffuse color, world position offset etc) | Yes |
| disconnect_material_property | Disconnect the material property input | Yes |
| get_material_proper_str_from_guid | Get EMaterialProperty in string format from a guid | Yes |
| gen_guid_from_material_property_str | Generate a Guid from EMaterialProperty | Yes |
| add_input_at_expression_set_material_attributes | Add an Attribute Get Type pin for material expression "GetMaterialAttributes" | Yes |
| add_output_at_expression_get_material_attributes | Add an Attribute Get Type pin for material expression "GetMaterialAttributes" | Yes |
1.0.7¶
SImage¶
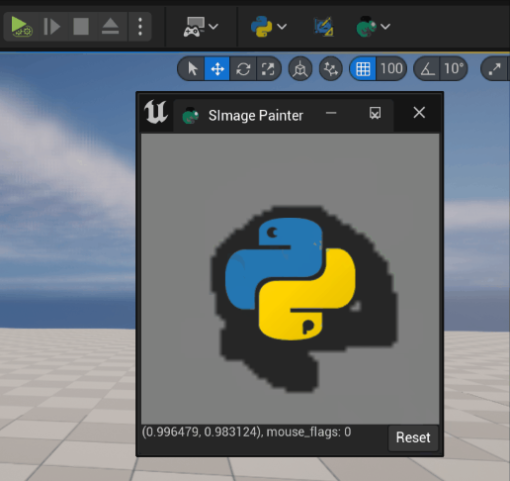
Add Mouse Event for SImage - OnMouseEnter - OnMouseLeave events
With the three mouse events, our python code can use them to perform more complex operations based on the user's mouse input in SImage. - OnMouseMove - OnMouseEnter - OnMouseLeave events
With the three mouse events, our python code can use them to perform more complex operations based on the user's mouse input in SImage.
The %uv, %mouse_flags in the following example will be automatically replaced with the UV coordinates of the mouse in SImage and the pressed state of the left, middle and right mouse button
{
"SImage": {
"DesiredSizeOverride": [200, 200],
"Aka": "ImageCanvas",
"OnTick": "your_tool.on_tick()",
"OnMouseLeave": "your_tool.on_mouse_leave(%mouse_flags)",
"OnMouseMove": "your_tool.on_mouse_move(%uv, %mouse_flags)"
}
}

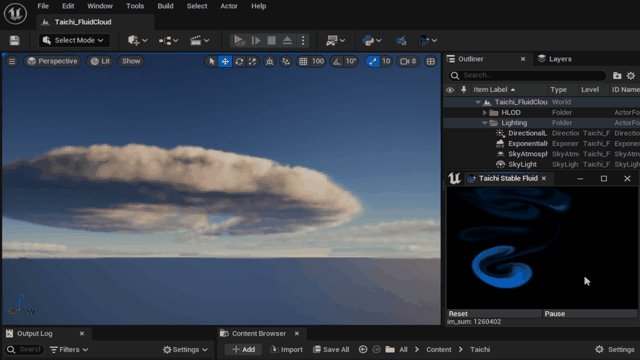
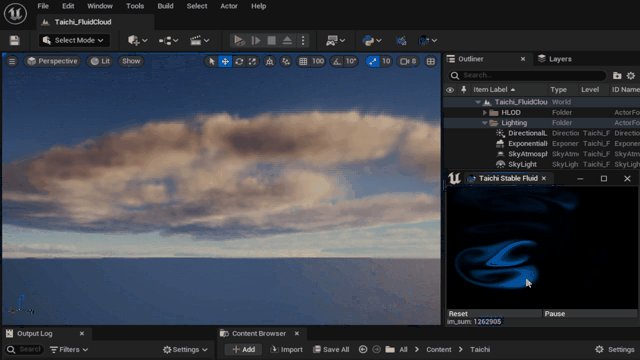
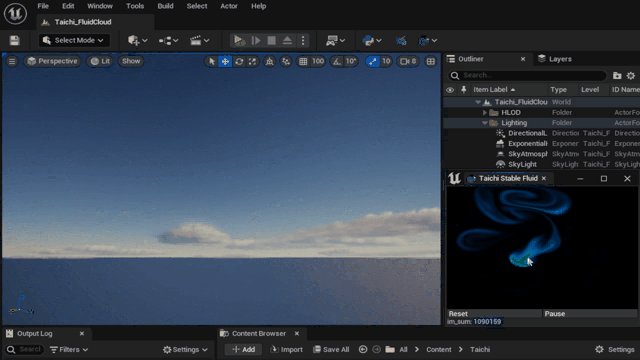
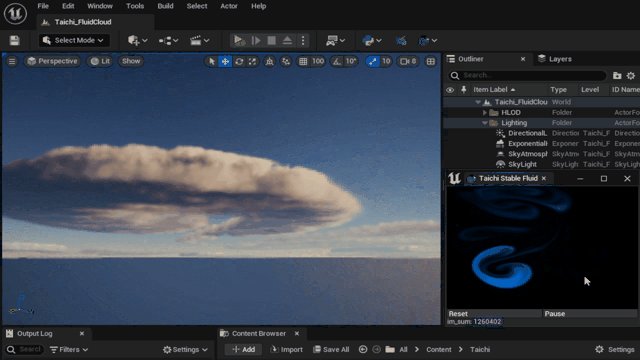
The user's operation in SImage is taken as Stable Fluid function's input, then using result drive the volume cloud with set_render_target_data function of PythonTextureLibs.

Add More Editor APIs¶
Two new optional parameters in notifications were added, for adding a specify hyperlinks and the custom python function that executes when click. So we can quickly jump to a specific location or open a hyperlink.
PythonTextureLib¶
More information and example about modify RenderTexture2D and SImage can be found here.
Fixed¶
- PythonStructLib.get_guid_from_friendly_name not return the correct guid.